映画『ソーシャル・ネットワーク』を観てきました!
Facebookの始まりと成長の物語が描かれていたわけですが、面白かったというか、自分でも何か大きなことをやってやろう!っていう気になる作品でしたね~。3日間のうちに2度も映画館に行って観てしましました!
Facebookは日本でも急速に利用者が増えているサービスで、「いいね!」を付けることによって気軽にコミュニケーションができるのが特徴の1つです。
ということで、このブログ『め~んずスタジオ』にも“いいね!”機能を導入してみました!!文末にあるので、Facebookをやっている読者さんはこのエントリーを読んだら、ぜひ“いいね!”を押してみてくださいね~。
さて、ここからは自分のブログやサイトにFacebookと連動する“いいね!”ボタンとコメント欄を付ける方法をご紹介しましょう。
ここで導入するのはFacebook Developersの「Comments」というプラグインです。

「参考資料」→「Core Concepts」→「Social Plugins」にある「Comments」にアクセスしましょう。
はじめての人は、携帯電話またはクレジットカードを追加してアカウント認証を行ってください。
僕の場合はクレジットカードを登録して認証を完了させました。

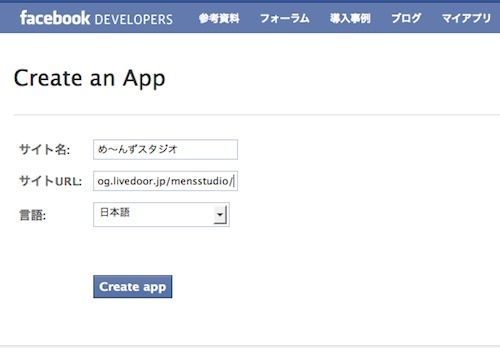
次に、“いいね!”ボタンとコメント欄を設置したいサイト名とサイトのURLを入力。

セキュリティチェックの画面に表示されているグニャグニャのアルファベットを入力。
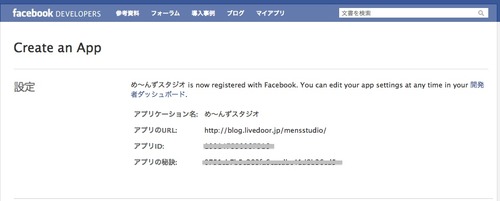
「アプリID」や「アプリの秘訣」が表示されるのでメモしておきましょう。

https://developers.facebook.com/docs/reference/plugins/comments/#
に移動
Unique ID に先ほど表示された自分のアプリIDを入力。
Number of Comments はコメント表示数です。
Width は横幅です。この「め~んずスタジオ」の場合は本文を表示している横幅が500pxなので500。
Publish FeedはどっちでもOK。
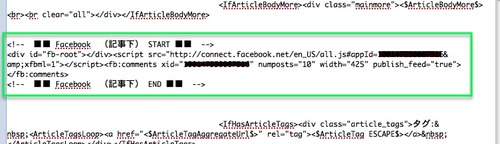
Get Code を押して表示されたコードをブログに貼りつけます。
僕の場合、ライブドアブログなので、
ブログ設定→デザイン→デザインのカスタマイズ→個別記事ページでの下、

保存。
完成!

しかし、このままだと英語表示なので、
先ほど貼りつけたコードの「en_US」を「ja_JP」に変えて、貼りつけ直してみましょう。
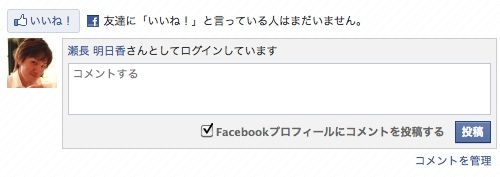
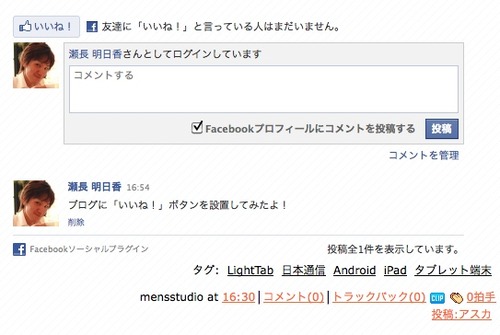
これで、日本語表示になりました!

完成です!!
Facebook以外でも“いいね!”を見かけたら気軽に押して“いいね!”を体感してみてください。何とも言いがたい良さを感じると思いますよ~!
Twitter(@asuka_xp)もよろしくお願いします!
【関連エントリー】
■Fecebook の写真や友達一覧をダウンロードする方法





