2012年4月21日、WordPressの勉強会「第6回WordBench埼玉」に参加しまして、そのレポートを書きました。今回はその後半をお届けします。
→前半はこちら
■第6回WordBench埼玉 レポート【前半】WordPressのマルチサイト化を学ぶ!
できることから始めるWordPress高速化
登壇者は、こもりまさあきさん。
WordPressの高速化、特に遅延の原因究明に役立つプラグインやWebサービスをいろいろ教えてくれました!
アジェンダ
・サイトが遅くなる原因って何だろう?
・ボトルネックを探してみよう
・サイトの高速化に効くアレコレ
スライドシェアで資料を公開しています。
サイトが遅くなる原因って何だろう?いろいろな条件が重なって遅くなる。
まずは、どこに問題があるのかを確かめることが大事。
代表的なオンライン計測サービス
・WebPage test
・Pingdom Tools
・Loads.in
・Web Wait
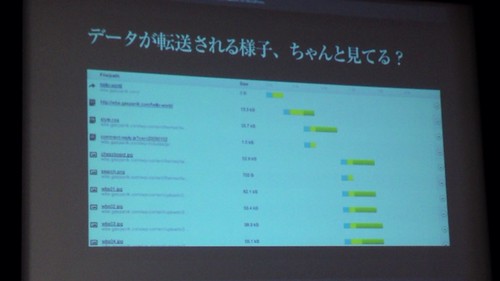
データが転送される様子、ちゃんと見ているか?
ここにだいたい問題点が隠れている。
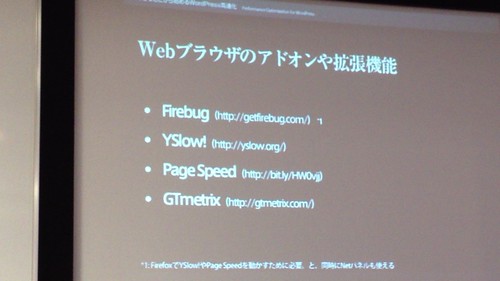
Webブラウザのアドオンや拡張機能で見られる
・Firebug(Firefox)
・YSlow!(Firefox)
※Firebugを入れると上記を見られる。
・Page Speed(Googleのサービス)
・GTmetrix
■改善点はツールの指標を参考に
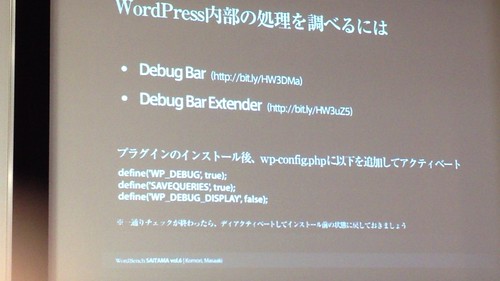
WordPress側の問題点を調べるには?
・Debug Bar
・Debug Bar Extender
WordPressにインストールすると、WordPressの処理を見ることができる
いろいろな角度から問題点を見ていく必要がある。
■DEMO
「namebench」で速さがわかる
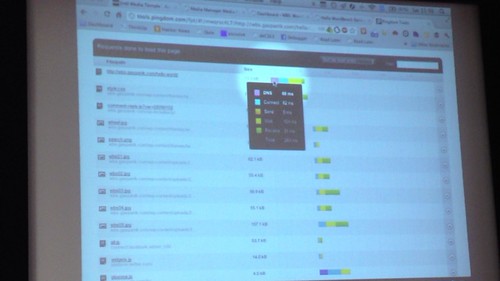
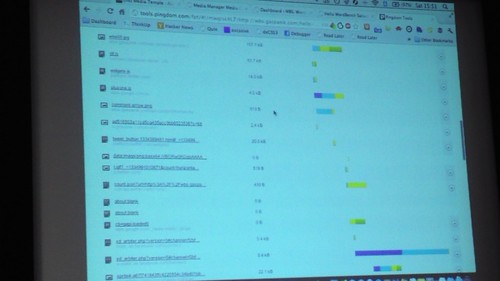
試しに、Pingdom Toolsでテスト。URLを入れるだけ。
どこで時間がかかっているのかがわかる。
ソーシャルボタンは処理時間がかかる。
例えば、1つのCSSの中に19個のCSSの読み込みを書いてるとかなり遅い。
Debug Barでテスト。
サイトの高速化に効くアレコレ
ボトルネックを見つけたら潰す!
プラグインが原因かも?
減らせるものは減らす。
変更のないものはキャッシュ対象にする
HTMLだけでなく画像やCSS、JSのような変更の少ないものやDBに対するクエリーをキャッシュしてしまおう。
・W3 Total Cache・・・ファイルタイプ別に有効期限を設定
・WP File Cache・・・オブジェクトキャッシュの有効化
・DB Cache Reload Fix・・・DBへのクエリーをキャッシュ
サーバーサイドに有効期限を設定
■転送サイズを少なくする工夫をする
スマホでのアクセスを考慮する。
転送サイズそのものを小さくすることを考える。
・テキストファイルのMinify・・・Head CleanerやW3 Total Cacheなど
・テキストファイルをGzipで圧縮(6分の1に小さくなることも)・・・W3 Total Cacheやサーバーサイトで
・画像から余分なデータを抜いて最適化・・・WP Smush.it
サーバーサイドでテキストを圧縮するには
Apacheのmod_deflateモジュール
HTTPリクエストを少しでも減らす
CSSやJavaScriptの結合・・・Head Cleaner
画像のCSSスプライト化
1サーバにかかる負荷を分散させる
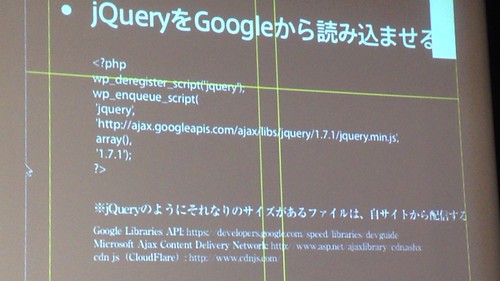
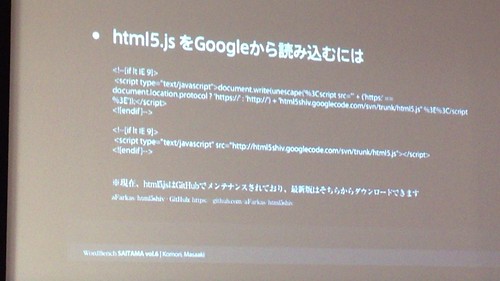
JavaScriptをCDN経由で読みこませる・・・JQueryをGoogleから読み込ませる。html5.jsをGoogleから読み込ませる(新しいものを外部から拾ってくる方が更新も楽)。
画像は別サーバ(別ドメイン)にわけてみる・・・Flickrなんかの画像サービスを利用するのもあり。
外部サイトに起因する問題への対処
・Google Analyticsのコードの非同期化
・ソーシャルメディア系のボタンの非同期化
・JavaScriptのロードや実行を遅らせる
・不要な外部サービスを減らす(DNSの問い合わせを減らす)
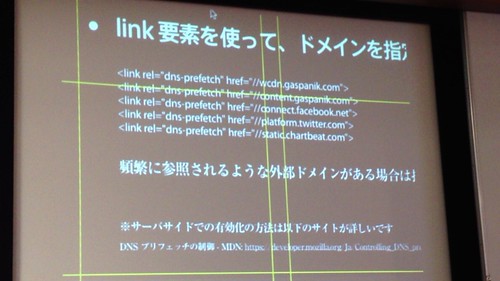
・DNSのプリフェッチを試してみる・・・link要素を使ってドメインを指定
最後に
正直な話、画像だったり外部のデータがネックになっているとのこと。
こもりまさあきさんも本を出されています。
第6回WordBench埼玉に参加してみて
プラグインが豊富で、ついいろいろと入れてしまうWordPressですが、入れ過ぎると処理速度が遅延するのは前々から気になっていました。
そのほか、1度WordPressをインストールするだけで複数のサイトを作れるマルチサイト化の設定については、僕が以前につまづいて課題としていたテーマなので、今回の勉強会は非常にためになりました!
「め~んずスタジオ」はライブドアブログで続けていきますが、他のサイト構築には今後もWordPressを利用すると思います。その際に、今回学んだことをぜひ活かしたいですね。
登壇者のみなさんの知識やスキルは本当に凄かった!!ありがとうございました!
■第6回WordBench埼玉 レポート【前半】WordPressのマルチサイト化を学ぶ!