『iPad 2』に関するブログ『iPadNext』はWordPressを使って記事を書いているのですが、写真共有サービスのFlickerにアップした写真を簡単にブログに掲載できる方法はないものかと探してみました。
そうしたら、『WordPress Media Flickr』というWordPress用のプラグインがあったので、早速導入。
今回はこの『Wordpress Media Flickr』の設定方法などを解説しますね。
- まず、こちらからダウンロード。(2011年4月17日現在では Version1.1.1)
- ダウンロードした圧縮ファイルを解凍
- 「wordpress-media-flickr」フォルダをそのままフォルダごとWordPressの「plugins」フォルダの中にアップロード。
次に、設定です。
まずは、WordPressの[ダッシュボード]→[プラグイン]→[Wordpress Media Flickr]を[有効]にしましょう。
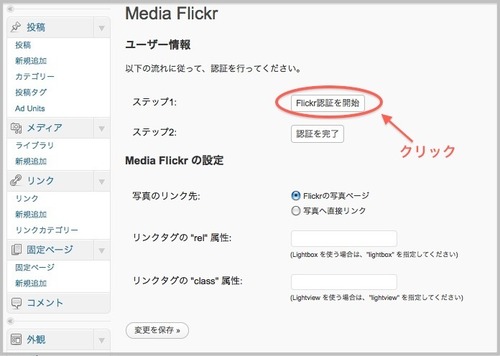
WordPressの[ダッシュボード]→[設定]→[Media Flickr]→[Flickr認証]を開始をクリック。
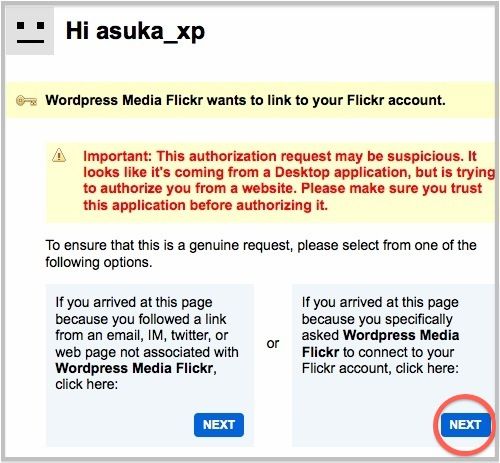
そして、画面がFlickrに移動するので、
というように書かれている右側の[NEXT]をクリック。
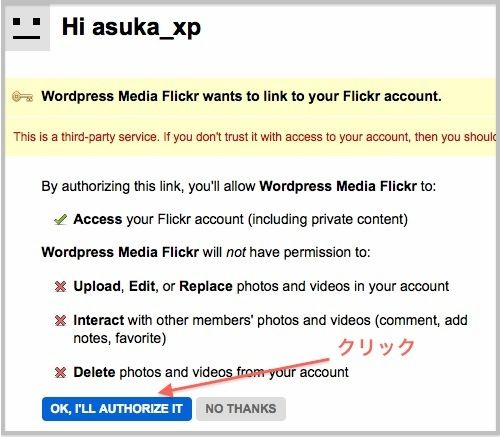
“OK,I’LL AUTHORIZE IT”をクリック。
次は、WordPressに戻って、
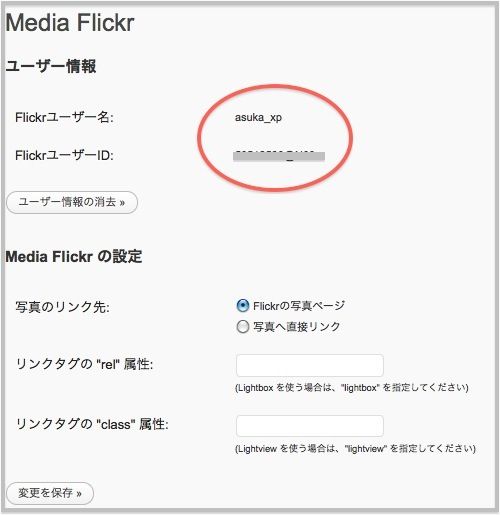
WordPressの[ダッシュボード]→[設定]→[Media Flickr]→[認証を完了]をクリック。
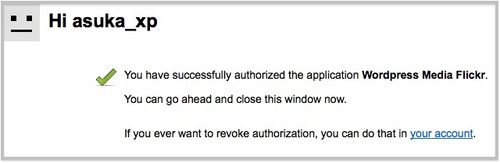
すると、
画面が更新されて、上記のようにFlickrユーザー名とFlickrユーザーIDが入ってれば完了。
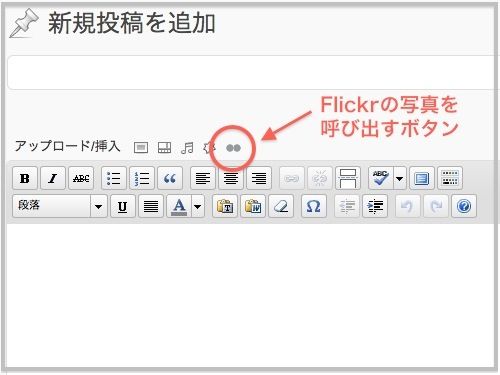
あとはブログを書く際に、普段のように[投稿]の[新規追加]で下のようなアイコンをクリックすれば写真選択画面が出てきて、Flickrの写真をブログに使えるようになります。
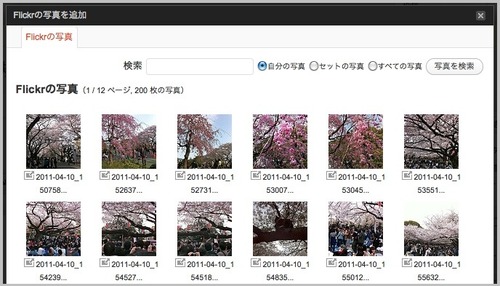
ただ、このままだと1ページ目の写真しか表示されません。バグかもしせませんね~。
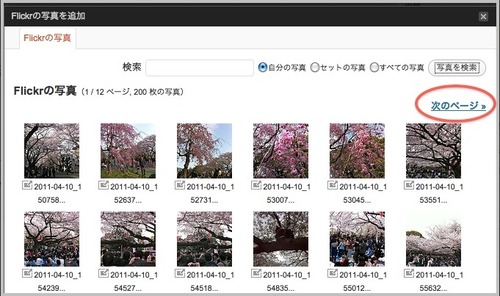
そんなときは、[写真を検索]をクリックすると[次のページ]へのリンクが出てきます。
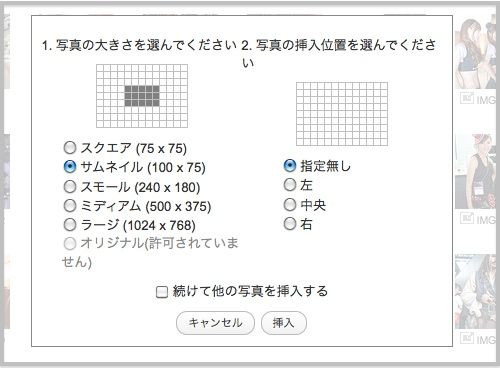
写真のサイズの調整や、左右中央寄せ、写真の連続選択も可能です!
こんな感じです。
他のコンパニオン・コスプレ写真を見る
Flickrにアップしたセット(アルバム)の写真も使えるので便利!
ブログに使いたい写真をクリックして投稿欄にどんどん配置でき、作業時間の削減にもつながります。
■『WordPress Media Flickr』
■『iPadNext』
■iPhone・iPad関連記事