Adobeから「Photoshop CS6」など最新バージョンが発表され、Adobe Creative Suiteも含めAmazonではすでに10%オフで購入できるようになっています。
■Adobe Photoshop CS6 などAdobe Creative Suite 6シリーズ
しかし、価格が高いのが超ネックですよね。。。
Windowsにはフリーの画像編集ソフトがたくさんありますし、Macも優秀なソフトがあります。
そこで今回は、僕が使っているMac用画像作成アプリ「Pixelmator(ピクセルメーター)」をご紹介!

カテゴリ: グラフィック&デザイン
価格: ¥2,600
例として、
テキストを画像化し、通常よりも太くしてロゴっぽいものを作る方法をお教えします!
「Pixelmator」で画像化した文字を太くする方法
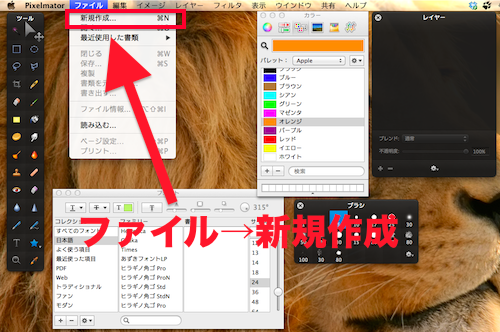
Pixelmatorを起動し、上にあるメニューから「新規作成」をクリック。
今回の例では、幅300ピクセル、高さ50ピクセル、解像度72にしました。
まっさらなキャンパスがでたら
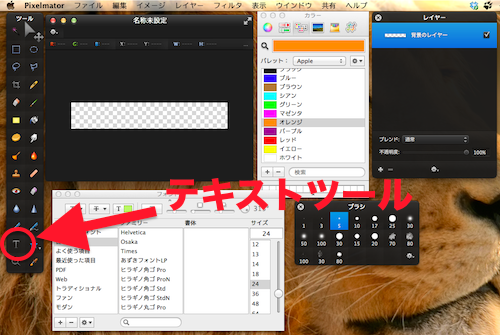
左にあるツールから「T」(テキスト)を選びます。
キャンパスをクリックすると仮の文字が「テキスト」と入力されます。
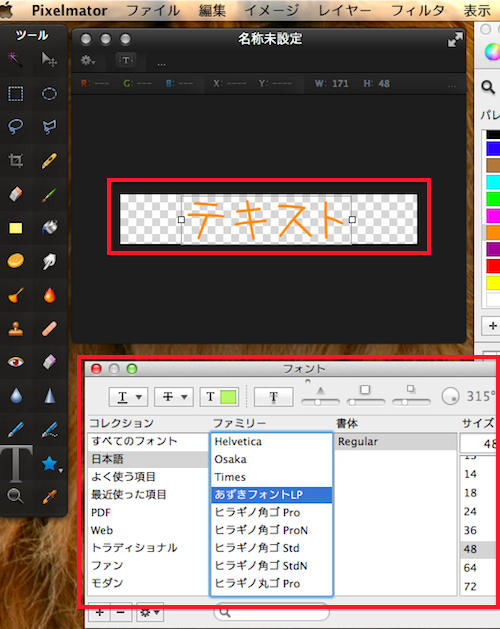
そうしたら、「フォント」を選びます。
※もし「フォント」が画面上に表示されていなかったら、「表示」→「フォントを表示」で表示させましょう。
ここで僕は「あずきフォントLP」を選びました。
サイズはとりあえず48。
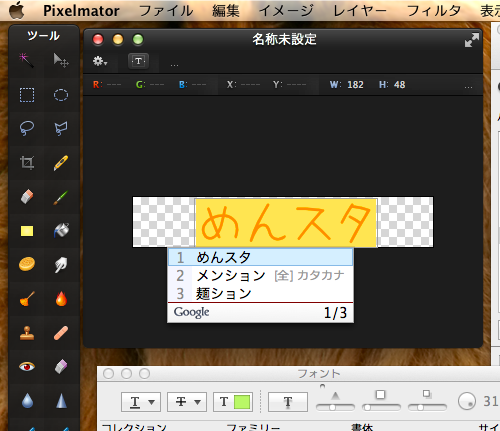
次に文字を変えましょう。
※現在は仮で「テキスト」と書かれていますが、今回は「めんスタ」にしておきます。もちろん、ここは自由な文字を入れてもらって構いません。
「テキスト」と書かれた部分をクリックして、マウスポイントが文字入力用のカーソルに切り替わったら「めんスタ」と入力します。
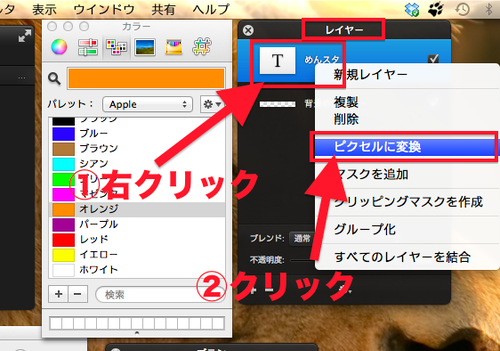
次に、レイヤーの「めんスタ」を選択し、右クリック(もしくは二本指でクリック)して「ピクセルに変換」を選び、テキストデータを画像化します。
画像化すると、もう文字を書き直すことができないので注意してください。
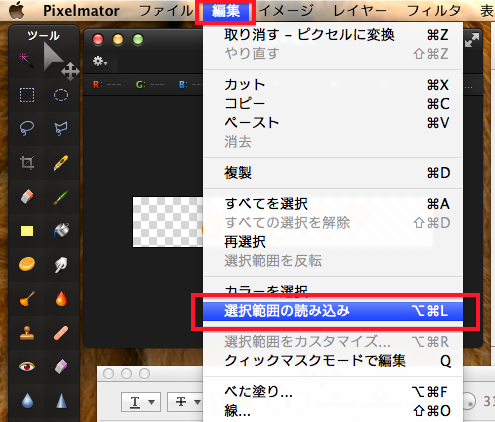
上にあるメニューから「編集」→「選択範囲の読み込み」をクリック。
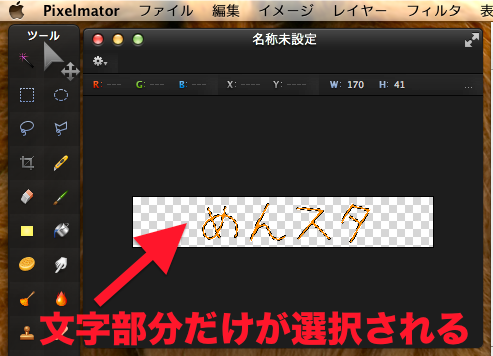
すると、画像化された文字の部分(めんスタ)だけが選択されます。
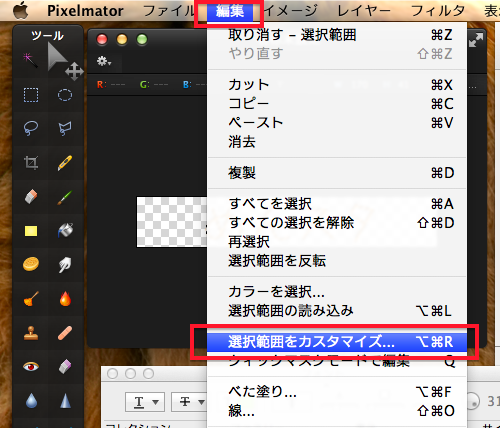
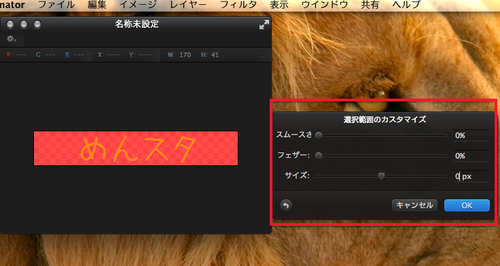
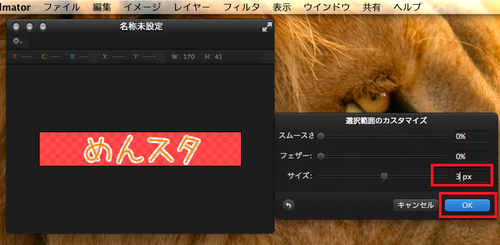
次に、上にあるメニューから「編集」→「選択範囲をカスタマイズ」をクリック。
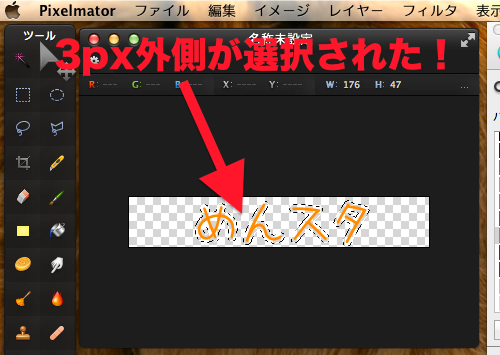
文字の部分(めんスタ)よりも3pxほど外側が選択されました。
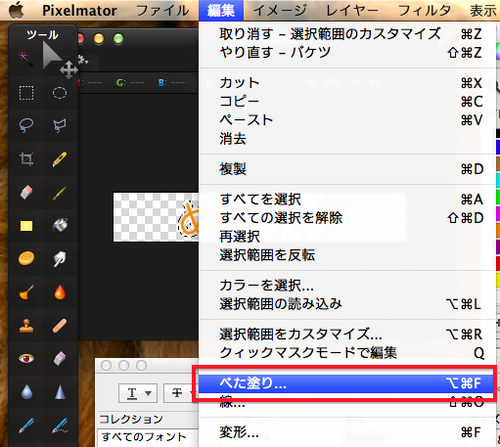
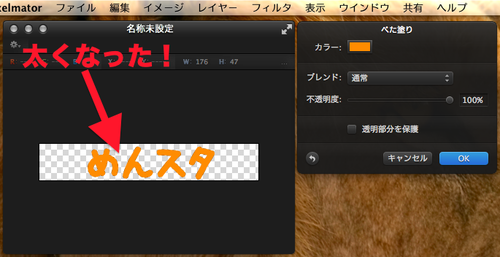
その状態で、上にあるメニューから「編集」→「べた塗り」をクリック。
このとき、文字の部分(めんスタ)と同じ色をカラーパレットから選んでください。
また、「透明部分を保護」のチェックが入っている場合はチェックを外し、「OK」を押してください。
これで、テキスト周りを3ピクセルほど太らせることができました。
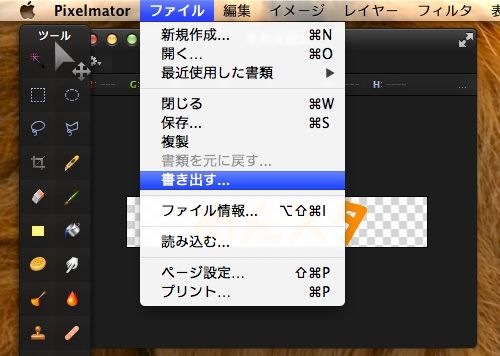
あとは上のメニューの「ファイル」→「書き出す」からJPGなどで保存すれば完成!
太くする前
太くしたもの
できました~!
いかがだったでしょうか?
普段から「Photoshop」を使っている@muusan31に聞いたところ、PhotoshopがなくてもWebだけの用途であれば「Pixelmator
」で十分という感想をいただきました。
こんなに優秀で価格はわずか2,600円です!!安い!!(記事執筆時)

カテゴリ: グラフィック&デザイン
価格: ¥2,600
まぁ、いろいろとできてしまうわけですが、それでも満足いかないようなときは、新しいPhotoshopを買えばいいと思います!
売り上げランキング: 635
【関連記事】
■値下がりした『Pixelmator』を買って画像を作ってみた