先日、円高の進行によってiPhone・iPadアプリが大幅に値下げされましたが、iPhone・iPadアプリだけでなくMac版(パソコン)のAppStore「Mac App Store」のソフトも値下げされたので、さっそく前から気になっていた『Pixelmator(ピクセルメーター)』をダウンロード購入しました。

『Pixelmator』はPhotoshopのような画像編集ソフトなのですが、いくら値下げされたからって、価格がわずか2,600円は安すぎです!!
MacのGPU(グラフィックメモリ)を使用して処理するので、とても動作が速く、軽い!!日本語にも対応しています。
今回は試しに、以下のような爆発っぽい画像を作ってみましたよ!初心者の僕でもこのくらいならすぐに作れてしまいました。

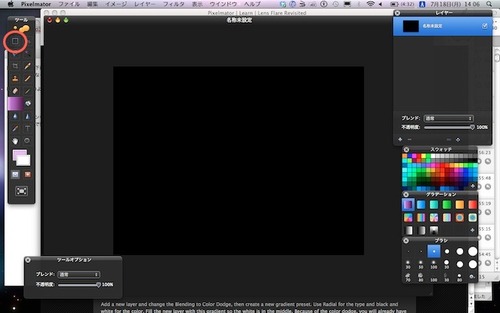
まず、新規作成でサイズは適当に。僕は横640、縦480にしました。
キーボードの「command」+「a」で全体を選択して右クリックし、「ベタ塗り」で黒く塗りつぶします。
左のツールメニューからグラデーションのアイコンを選択。
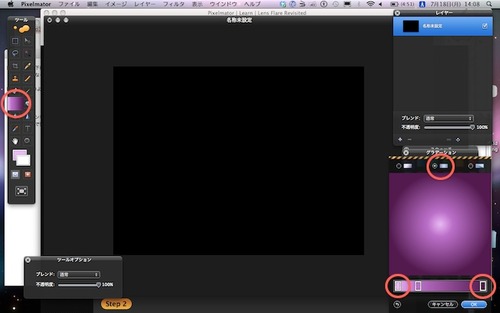
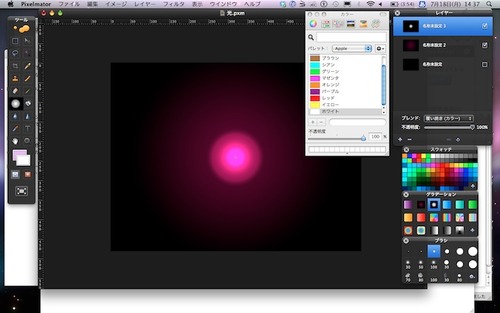
右下のグラデーションパネルから、中央の放射線タイプを選びます。下にある色選択バーで、右側をブラックに左側を紫色(#4b0026)にして新しい放射状のグラデーションを作成します。OKを押し、
今作成した放射状グラデーションで紫が中央になるように全体を塗ります。
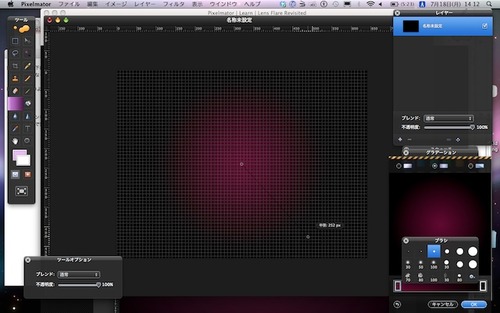
塗ります。網目状のグリッドが表示されていますが、気にしないでください(笑)
次にいきます。
右上にあるレイヤーパネルからの下にある「+」ボタンを押し、新しいレイヤーを追加。
ブレンドを「通常」→「覆い焼き(カラー)」に変更。
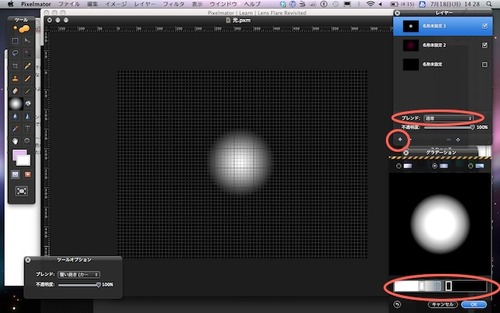
再びグラデーションを作成します。今度は黒と白のタイプの放射状を作りますよ。
作り方はさっきの紫と同様にし、真ん中に白がくるようにします。作ったら塗ってください。

塗ると、先に下層のレイヤーに塗った紫との効果で、このように紫が光ったような感じになります。

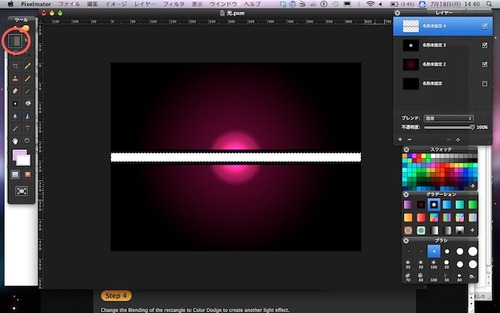
次に、新しいレイヤーを追加。
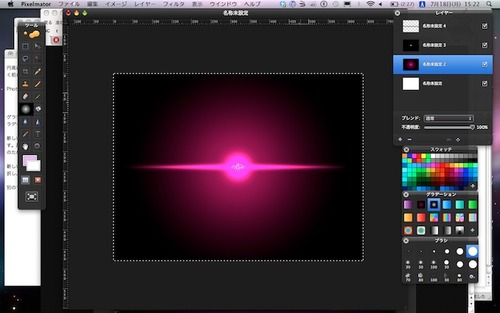
今度は左のツールメニューから「長方形選択ツール」で画面中央に長方形を描き、右クリックから「ベタ塗り」で黒にします。
さらに、今の黒よりも狭い長方形をその中に描き、白にします。

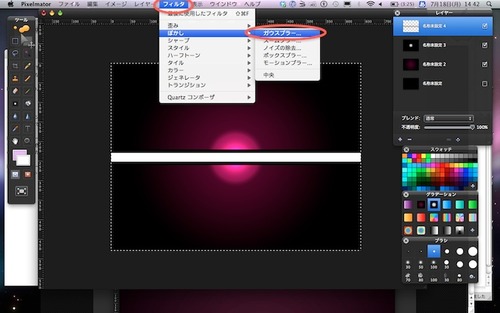
キーボードの「command」+「a」で全体を選択。
「フィルタ」→「ぼかし」→「ガウスブラー」で、半径を15から20にしてぼかします。

このレイヤーもブレンドを「通常」→「覆い焼き(カラー)」に変更。
するとこんな感じに出来上がります。
本当はもっとクリアに光ってた方がカッコイイかもしれませんが、まぁ、いいでしょう!
このように『Pixelmator』は簡単に画像を作れるほか、写真を色補正をしたり、リサイズしたり、実にものすごく多くの機能を持った高性能グラフィックソフトです。
Pixelmatorのサイトではそれらの機能をこと細かに紹介していますので、気になった方はご参考に。
ダウンロードはこちら
Pixelmator – Pixelmator Team