ブログをリニューアルしまして、画面を下にスクロールすると自動的に追いかけてくる(追尾)広告をサイドバーに設置してみました。具体的にはサイドバーの一部パーツを追尾型にしたってことなんですが、ライブドアブログでの設置方法を解説したいと思います。
追尾型広告は基本的にGoogle AdSenseなどの一部では禁止されていて使えませんけど、他のアフィリエイト広告では特に禁止されていません。また、広告以外にも何か告知や特集バナーなんかを配置するときにはこの追尾型のパーツが使えますよ!
ライブドアブログに追尾型パーツを設置してみる
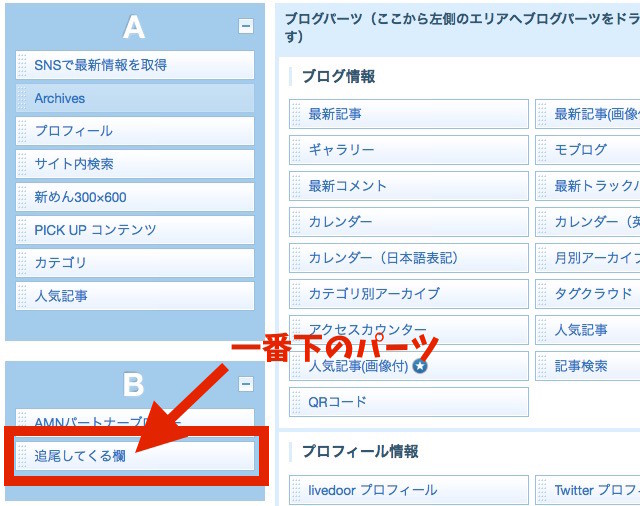
ライブドアブログの管理画面で「設定」から「デザイン設定(PC)」→「ブログパーツ」を開きます。
追いかけてくるパーツは一番下にあるべきなので、一番下のパーツを追尾型パーツとして「フリーエリア」を配置します。僕は適当に「追尾してくる欄」と名前をつけました。

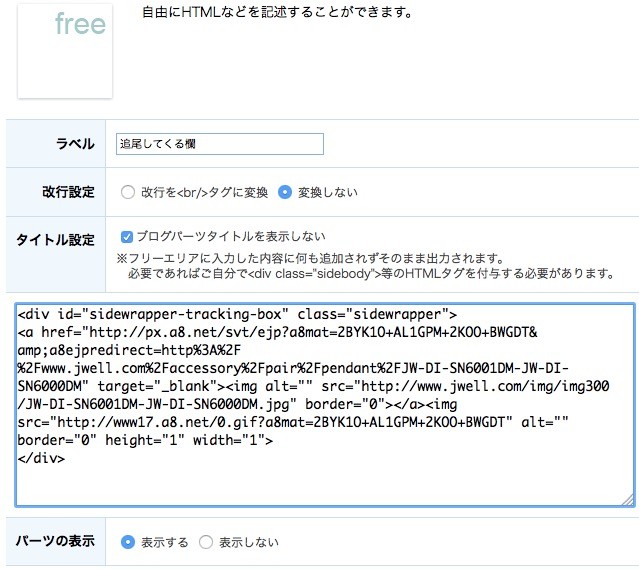
設定はこう。
<div id="sidewrapper-tracking-box" class="sidewrapper"> ~~~ </div>
が重要。
divタグに囲まれた「~~~」が追いかけてくるコンテンツになります。
広告のタグや写真、テキストなんかを入れて使ってください。

追尾するコードを入力する
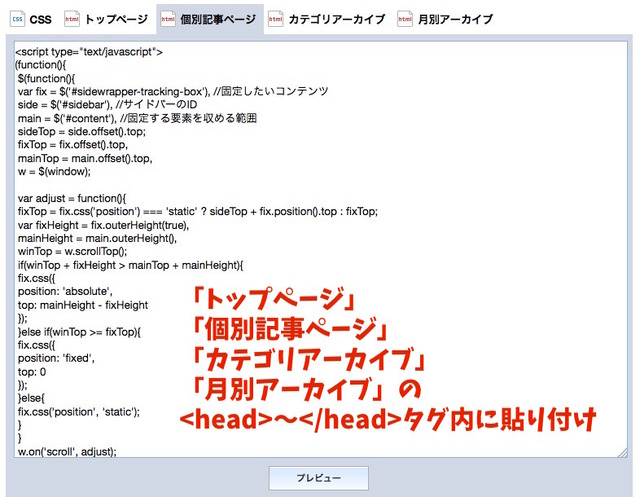
下記のコードを丸ごとコピーし、「トップページ」「個別記事ページ」「カテゴリアーカイブ」「月別アーカイブ」のheadタグ内に貼り付けてください。
もし、すでに jQuery.jsを使用しているのであれば、 新たにjQuery.jsを読み込む必要はありません。
【ここから】↓
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
(function(){
$(function(){
var fix = $('#sidewrapper-tracking-box'), //追尾したいコンテンツ
side = $('#sidebar'), //サイドバーのID
main = $('#content'), //追尾するパーツを収める範囲
sideTop = side.offset().top;
fixTop = fix.offset().top,
mainTop = main.offset().top,
w = $(window);
var adjust = function(){
fixTop = fix.css('position') === 'static' ? sideTop + fix.position().top : fixTop;
var fixHeight = fix.outerHeight(true),
mainHeight = main.outerHeight(),
winTop = w.scrollTop();
if(winTop + fixHeight > mainTop + mainHeight){
fix.css({
position: 'absolute',
top: mainHeight - fixHeight
});
}else if(winTop >= fixTop){
fix.css({
position: 'fixed',
top: 0
});
}else{
fix.css('position', 'static');
}
}
w.on('scroll', adjust);
});
})(jQuery);</script>【ここまで】↑
ブログの設定によっては以下のID(もしくはclass)を任意のものに変更してください。
- 「#sidewrapper-tracking-box」・・・追尾したいコンテンツのID
- 「#sidebar」・・・サイドバーのID
- 「#content」・・・追尾するパーツが移動する範囲を指定
「#content」はブログ記事が入っている要素の最初から最後までです。もし、自分でカスタマイズしている場合は#contentではうまく収まらないかもしれません。基本的には「#content」で大丈夫なはずです。
本当は「カスタムJS」内に貼り付ければいいのですが、コードが長いのでダメでした(^_^;)
なので先に言ったように、「トップページ」「個別記事ページ」「カテゴリアーカイブ」「月別アーカイブ」のheadタグ内に貼り付けてください。
追尾型広告はウザいかもしれませんね。でも、長い記事の場合は下へスクロールした際にサイドバーがすっからかんになるのがイヤだったので付けることにしました。
以上です!他のブログでもIDの名前とかを変更すれば使えると思うので、ぜひ試してみてくださいね♪