ブロブやウェブメディアを運営していると、特定のリンクや広告を読者さんは一体どのくらいクリック(タッチ)しているんだろう?と気になるはずです。
今回、Google Analyticsで簡単にクリック数(タッチ数)を計測できる方法を解説したいと思います!aタグに1行のコードを追加するだけでいいので、とても簡単ですよ!
コードをaタグに追記しよう!
まず、Analytics側での設定は特に不要。リンクに下記のコードを埋め込みます。
計測したい1つのリンクに対し、1つのコードを埋め込みます。埋め込むと言っても、aタグの中に追記するだけです。
【埋め込むコード】
onclick=”ga(‘send’,’event’,’イベントカテゴリ名’,’click’,’イベントのラベル名’, 1);”
イベントカテゴリ名とイベントのラベル名の部分をリンクごとに任意のものに変更してください。あとは変更不要。どちらも自分でわかりやすいよう任意の名前をつければOKです。この例では、イベントカテゴリ名を「header」とし、イベントのラベル名を「toyosu_link」としました。
【例】
・イベントカテゴリ名:header
・イベントのラベル名:toyosu_link
【埋め込み例】
<a href=”https://www.aabbcc.com/”>aabbccへのリンク</a>
↓
<a href=”https://www.aabbcc.com/” onclick=”ga(‘send’,’event’,’header’,’click’,’toyosu_link’, 1);”>aabbccへのリンク</a>
ひとつひとつのリンクを確認したい場合にはイベントカテゴリ名(ここではheaderの部分)をわかりやすいような名前にしておく方が良いでしょう。
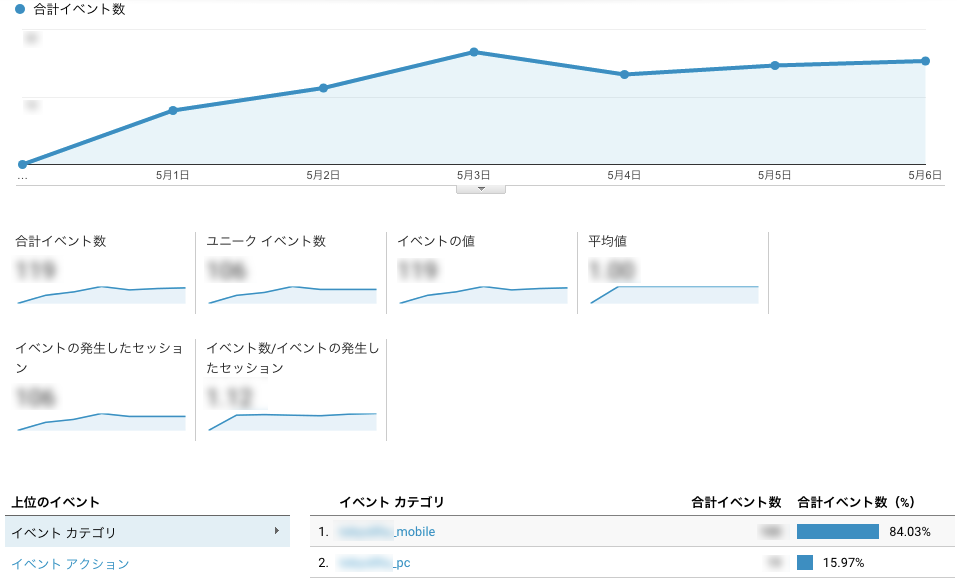
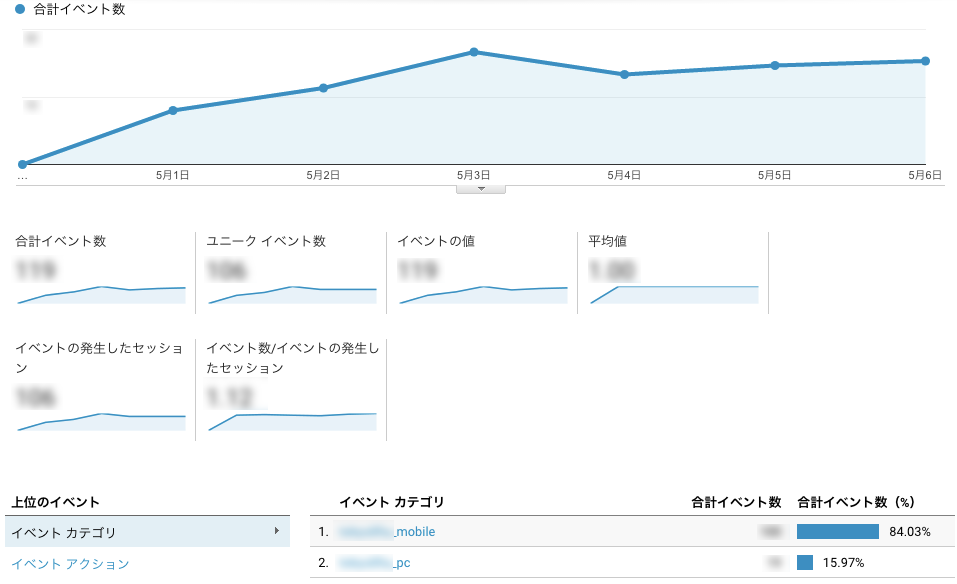
Google Analyticsでの確認方法
上記のコードを埋め込んだリンクが実際にどれだけ読者さんに押してもらえたか、Google Analyticsで確認してみましょう。
Google Analyticsを開いて、
■行動 > イベント > ページ
もしくは
■リアルタイム > イベント > ページ
で確認できます。

これで、どのリンクが何回クリック(タッチ)されたのかがわかります!クリック数が少なかったら広告の配置を考え直したり、テキストリンクの文言を変えたりと、いろいろ試してみると良いでしょう。