ページに含まれる広告から収益を得ることがあります
HeartRailsのサイトでたまたま見つけた『HeartRails Badge』というサービスを使って、当ブログの右サイドにあるTwitter・Facebook・ハイパーアプリクリエイターズへのリンクバッジを簡単に作成できたので、その作り方をご紹介します!

まず、HeartRailsのサイトに行き、『HeartRails Badge』をクリック。
例えば、Twitterだったら、
Twitterアカウント(例:asuka_xp) を入力するだけで完成。

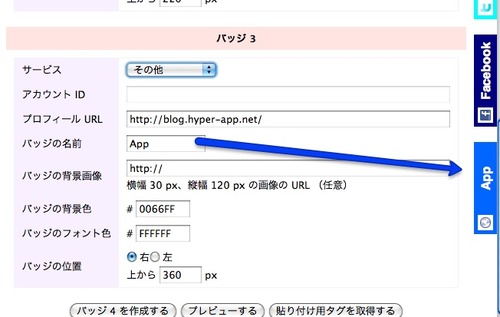
もし、背景画像に自分の作成した画像を使いたかったら、縦方向に長いサイズ(横幅30px、縦幅120px)の画像を用意して自分のブログやWebサーバーにアップロードし、そのURLを「バッジの背景画像」の欄に入力しましょう。
背景色やフォントの色も変更できます。
また、Twitterの他にあらかじめmixiやFacebookなどのテンプレートが用意されていますが、「その他」も選べます。
「その他」ではバッジをクリックした後に飛ぶサイトのURLを「プロフィール URL」に入力し、「バッジの名前」を入れればOK。

最後に、「貼り付け用タグを取得する」をクリックして生成されたコードを、ブログやサイトに貼りつければ完了です!

これを応用すれば、自分のサイトのメニューも簡単に作れちゃいますね!



