2015年7月17日、秋葉原UDXで開催のゲーム・アプリ業界向けツール&ミドルウェア総合イベント「GTMF 2015 TOKYO」に来ています。
すでに2本のセッションに参加し、その模様はレポートしていますので御覧になってください。
関連:【GTMF会場速報】ソニーが明らかにしたHMD「Project Morpheus」新型試作機
関連:【GTMF会場速報】リリースほやほや「OPTPiX SpriteStudio Ver.5.5」で便利な関連ツール
GTMFで僕が参加したセッション3本目は「Live2D Cubism SDK for Unity チュートリアル “超”実践編」。登壇されたのはプログラマ/デザイナーの小野康幸氏です。
「Live2D」とは?
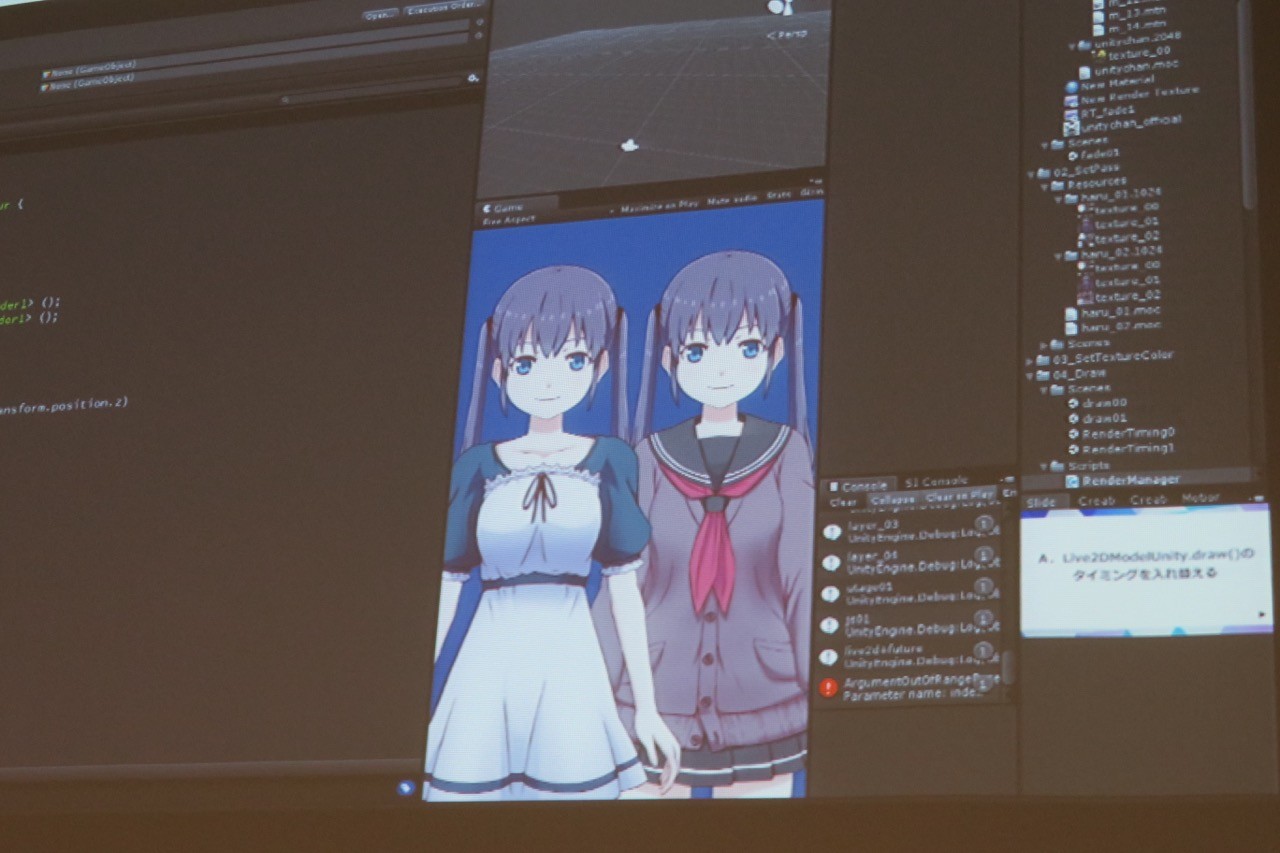
「Live2D」はどんなものかというと、イラストを2Dのまま立体的にできる新しい表現技術。
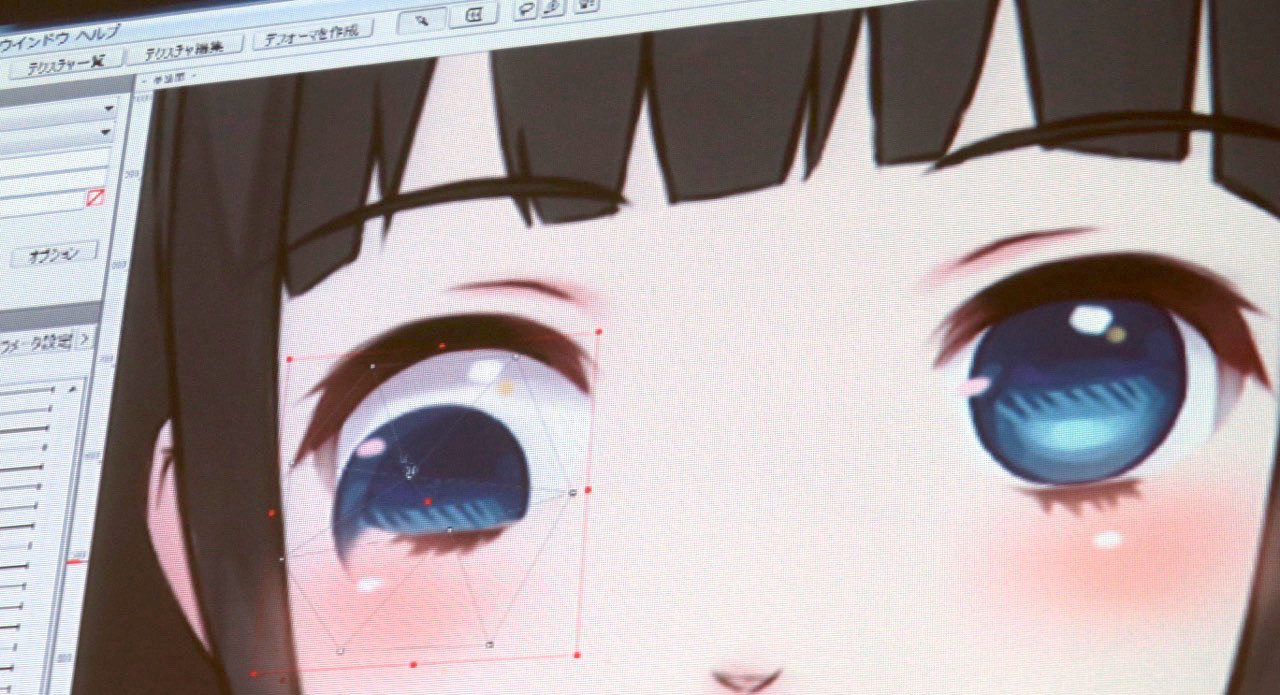
髪、まつげ、目、などを一つ一つの部品を切り分けて、独立してそれそれを動かしています。
このセッションではUnityでSDKを使ってLive2Dを扱うときによく質問される表現方法についてを解説してくださいました。
なので、Live2Dを知っている人じゃないと理解することはほぼ不可能。一応、セッションの内容をレポートしますが、足らない点はお許しください。。。
「Live2D Cubism SDK for Unity チュートリアル “超”実践編」レポート
フェードイン・フェードアウトさせたい場合
「setPartsOpacity()」という関数があるがそれだとダメなので、Unityが持っているRenderTextureを使う!右の女の子を左の透明な板に表示して行う。
Live2Dのモデルの前に半透明のオブジェクトを置きたい場合
RenderTextuereの仕様でダメ。。。
(写真撮り忘れました)
Live2Dのモデル同士の前後を入れ替えたい場合
RenderTextureの仕様でダメ。。。
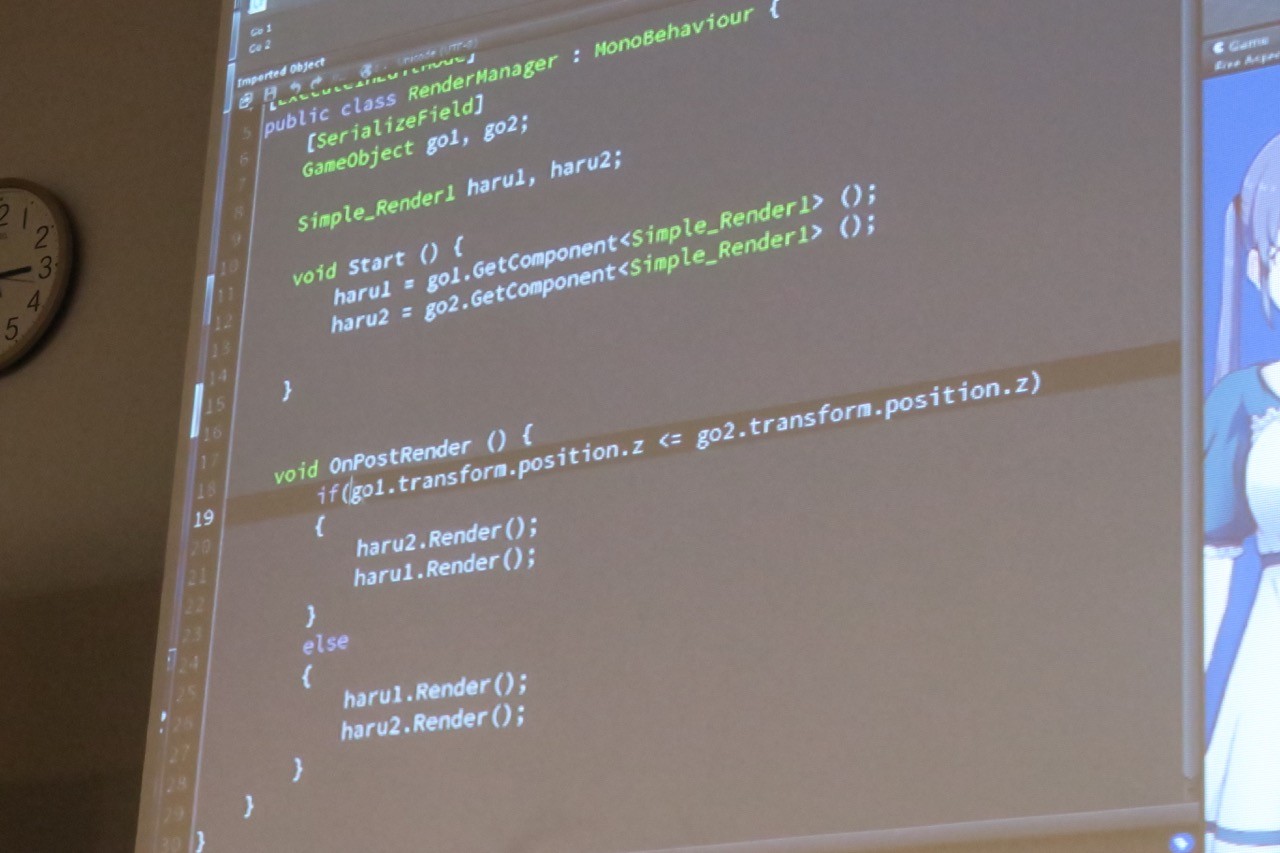
Live2DModelUnity.draw()のタイミングを入れ替えて対応する。
DrawCall/SetPassを削減したい場合
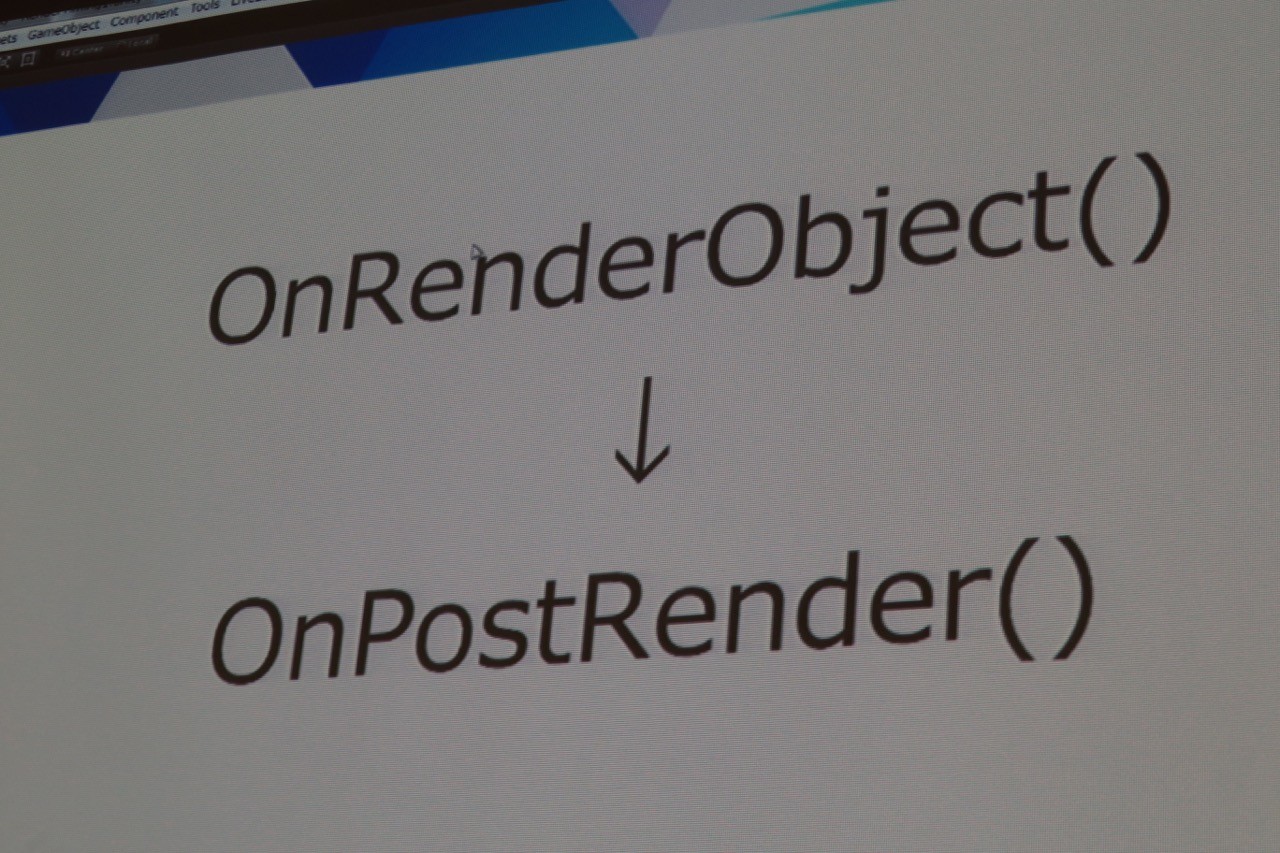
OnRenderObject()を使う。でも、これだとカメラのレンダリングが終わった後に動くので、OnPostRender()を使うようにする。表示させたいDrawのある関数を呼ぶ。
Live2Dのモデルにレイヤーを設定したい場合
SetLayer()の関数でレイヤーを設定する。
Live2Dのdraw()をOnPostRender()から呼ぶ。
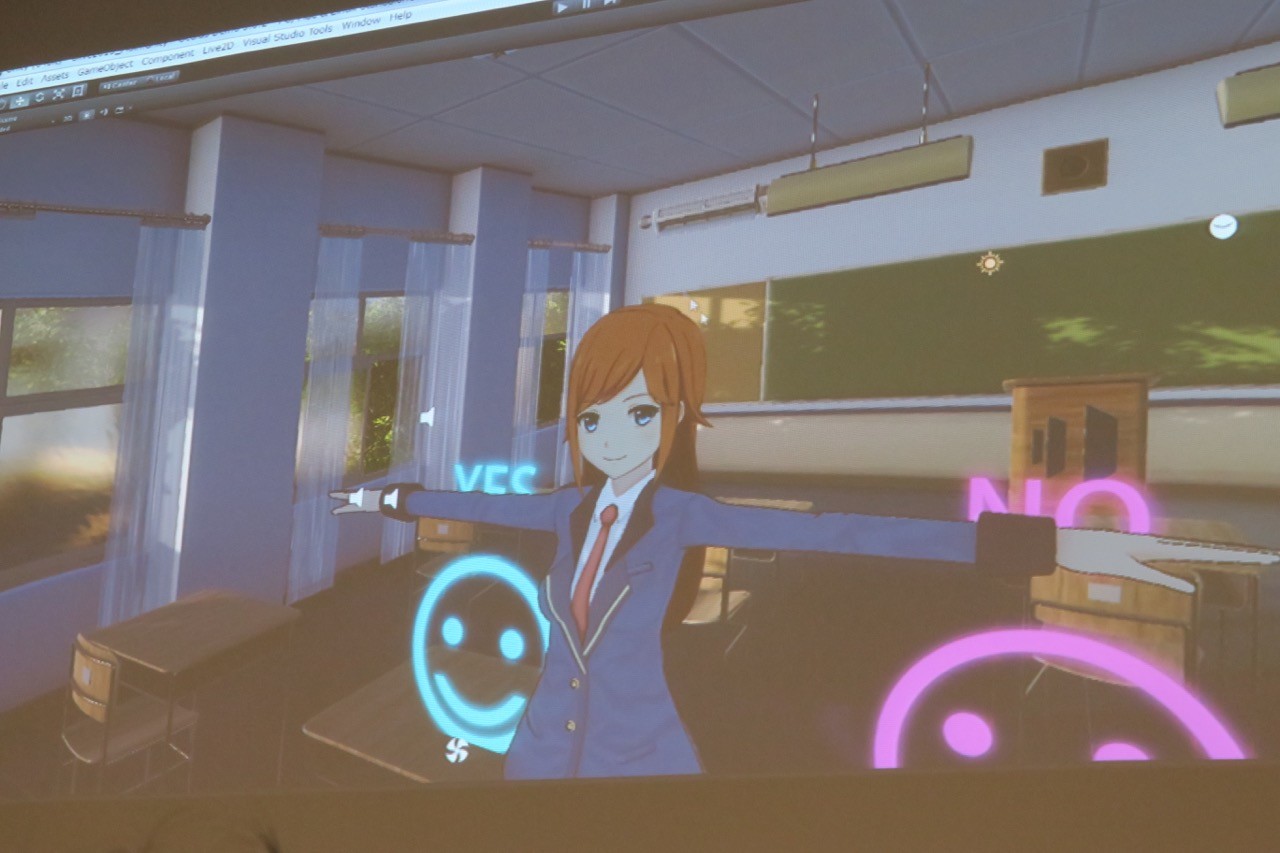
「宴(うたげ)」というアドベンチャーゲームをコーディングなしで作れるアセットがあるが、それがLive2Dに世紀に対応してもらった。これによりUnityでアドベンチャーゲームのような会話形式のゲームが作りやすくなった。その会話や位置などをどうするかはエクセルで管理できる。
「JOKER SCRIPT」というのも同じ感じでUnityでアドベンチャーゲームが作りやすい。
この2つの違いは扱い方が異なるのと、「JOKER SCRIPT」は商用利用でも無料だということ。
Live2Dのこれから
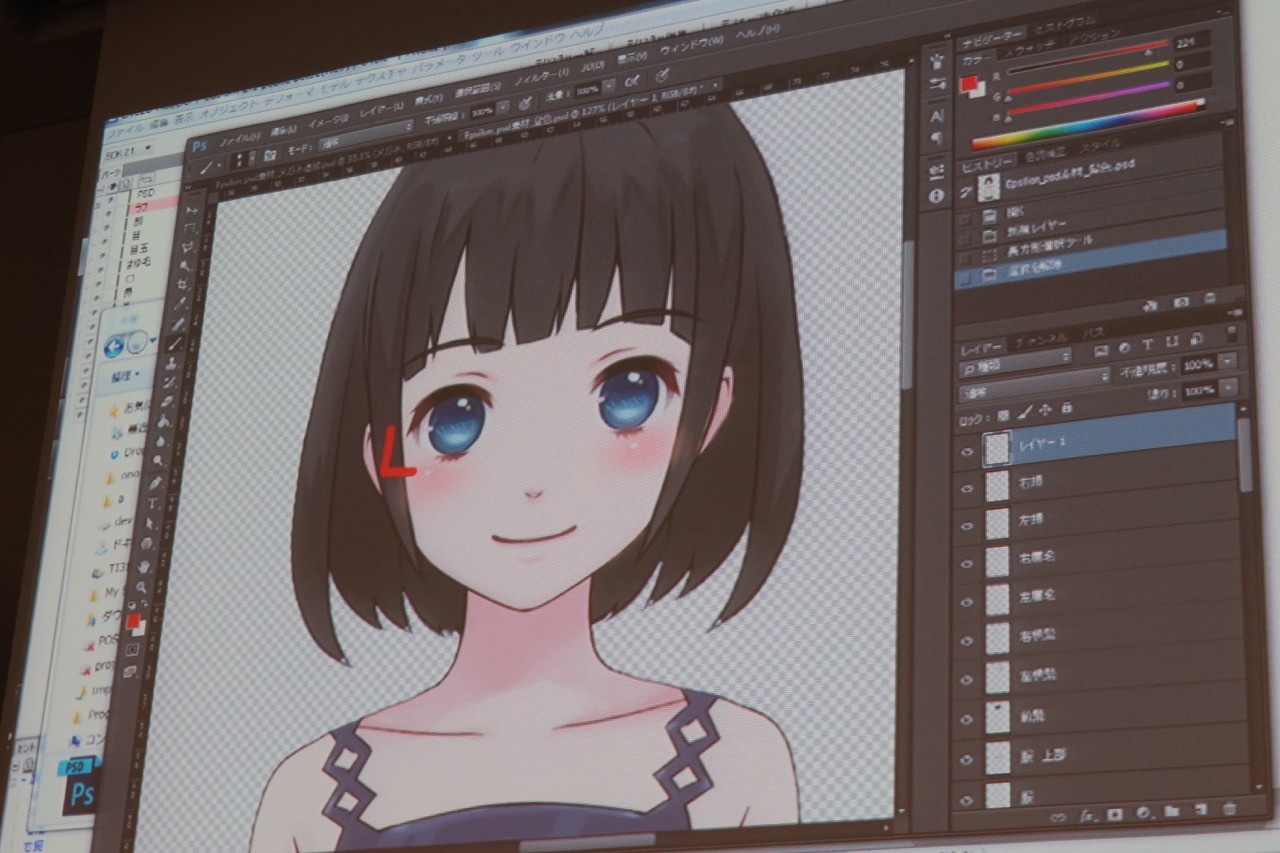
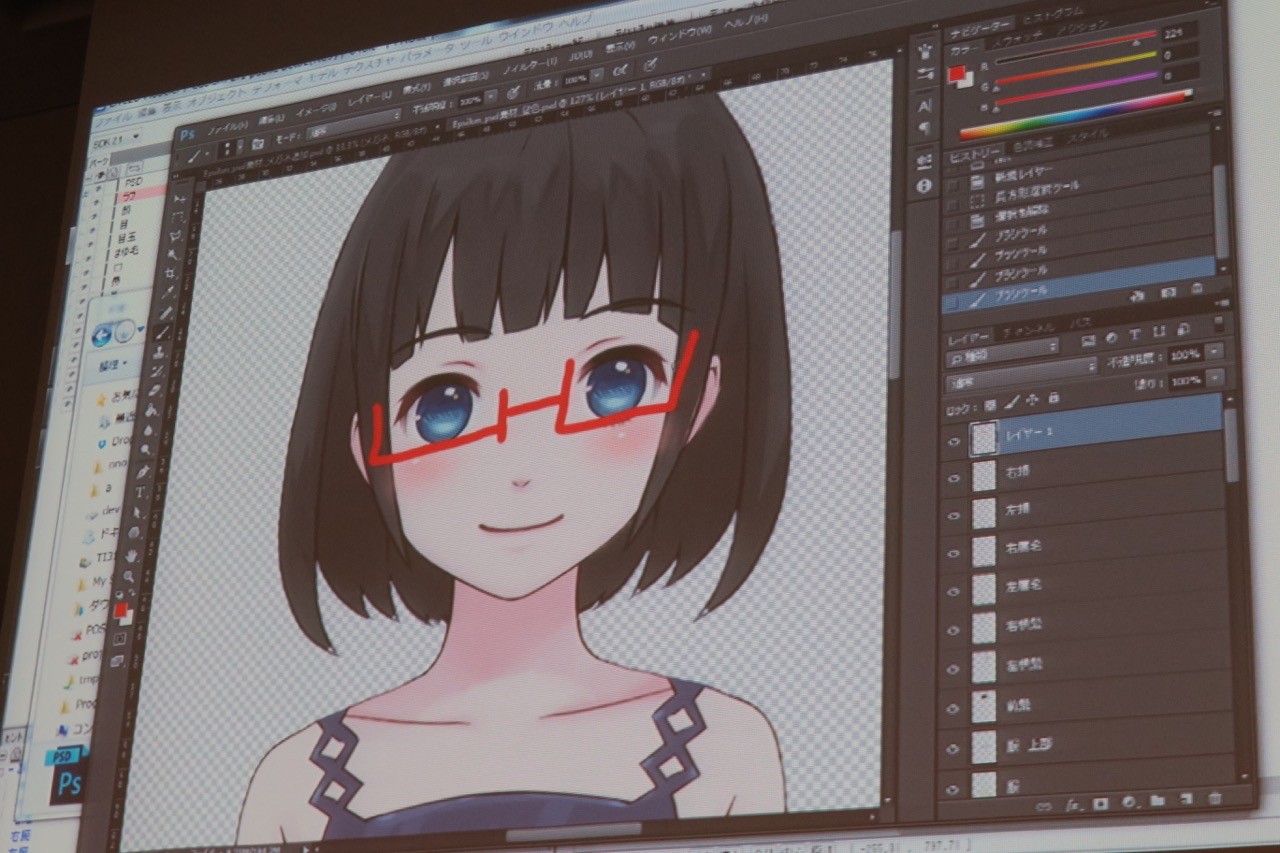
Live2D社がaliveというイベントのなかでLive2Dを使った作品を募集した。発表になったLive2D Cubism Editor 2.1は前回の2.0から30項目ほど機能が追加された。今までテクスチャーを作らなきゃいけなかったものがPSDをそのまま読み込めるようになった。これにより、メガネを付け足したとしてもやり直す必要なくテクスチャを適用できるようになった。
また、テクスチャは元の情報を持っているのでサイズを拡大・縮小してもいつでも元に戻せる。
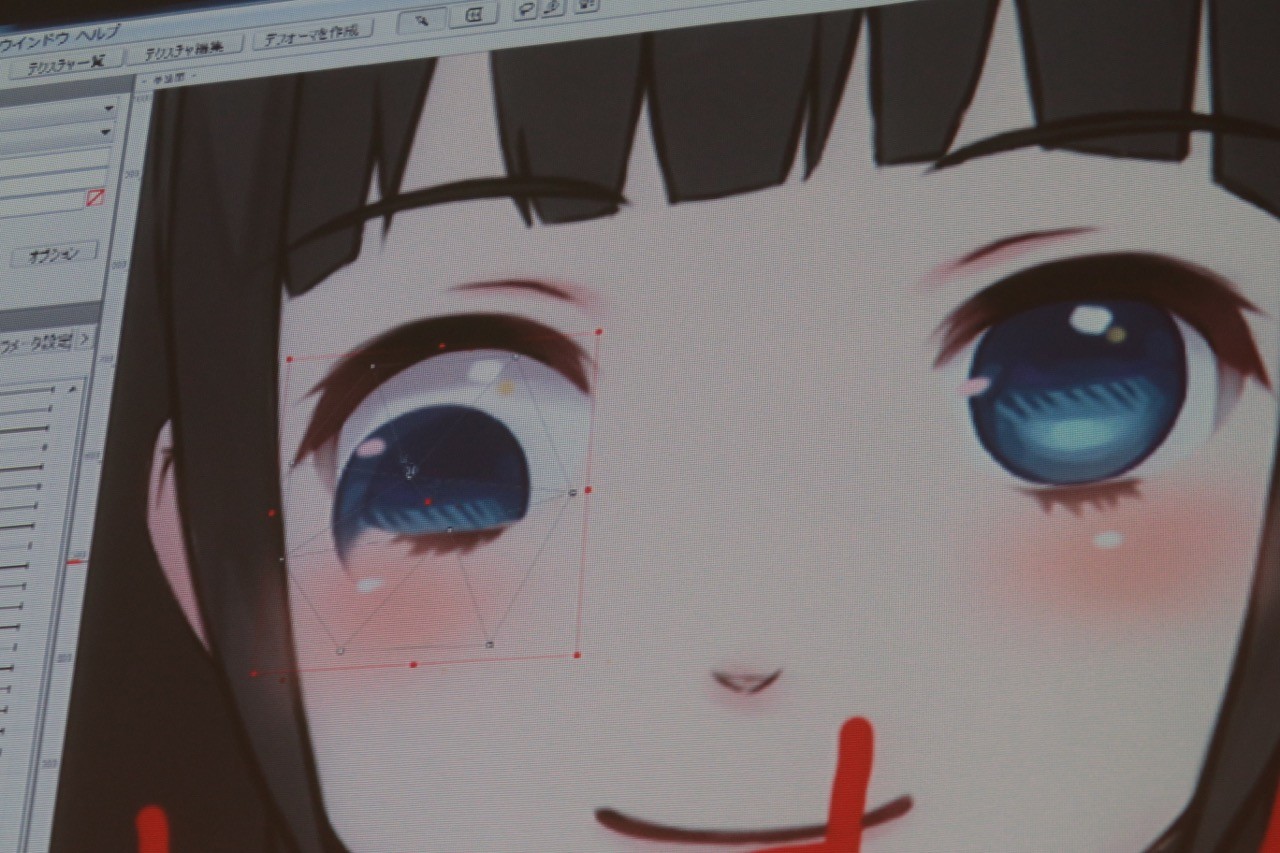
黒目を白目の範囲内だけに表示するようにすることもできる。クリッピングマスクを使用する。これによりまぶたなど無駄なポリゴン数を抑えることも可能。
クリッピングマスクを設定しないと黒目がはみ出る
クリッピングマスクを設定しないと黒目がはみ出ない。
「Live2D Euclid」
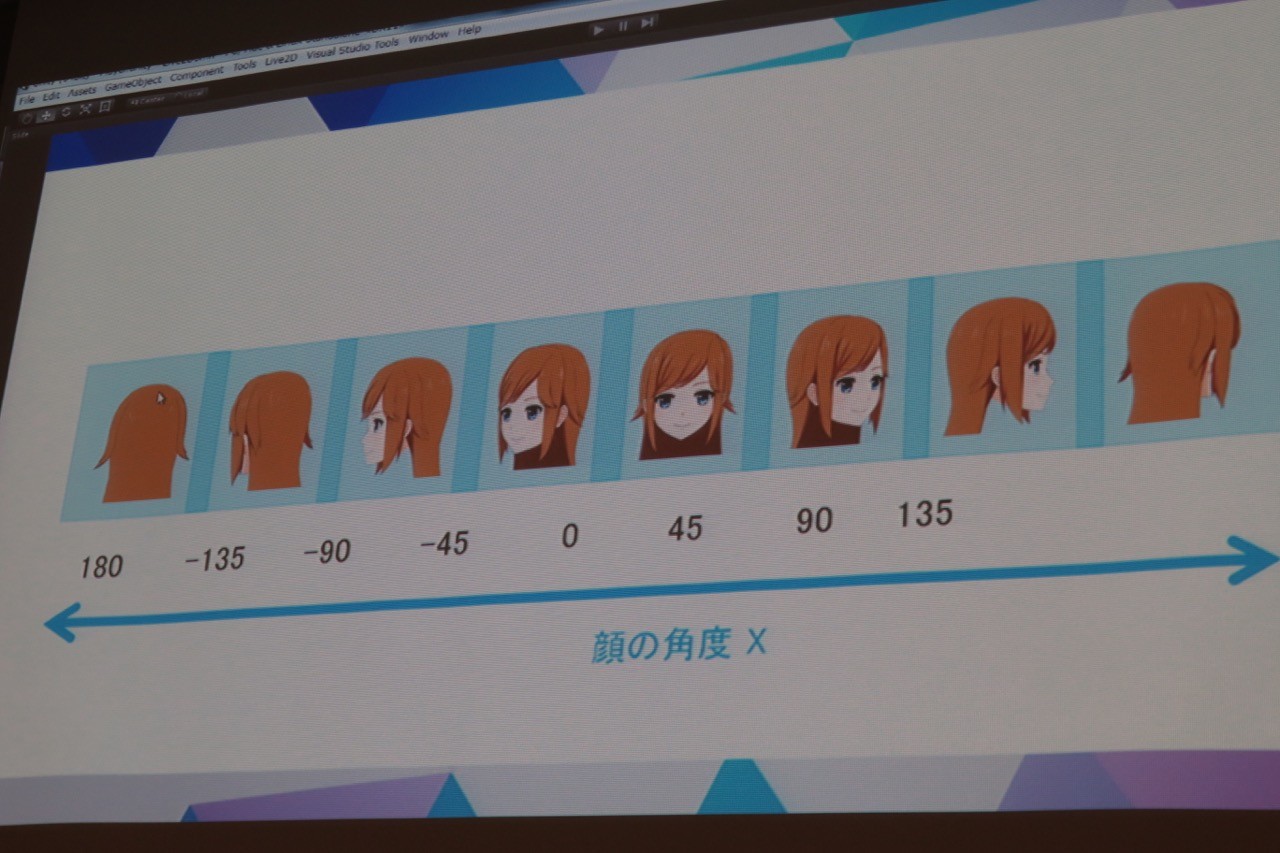
2Dで360度グリっと回せる。
8つの顔画像を用意して、それの中間をずらすことで360度を再現している。
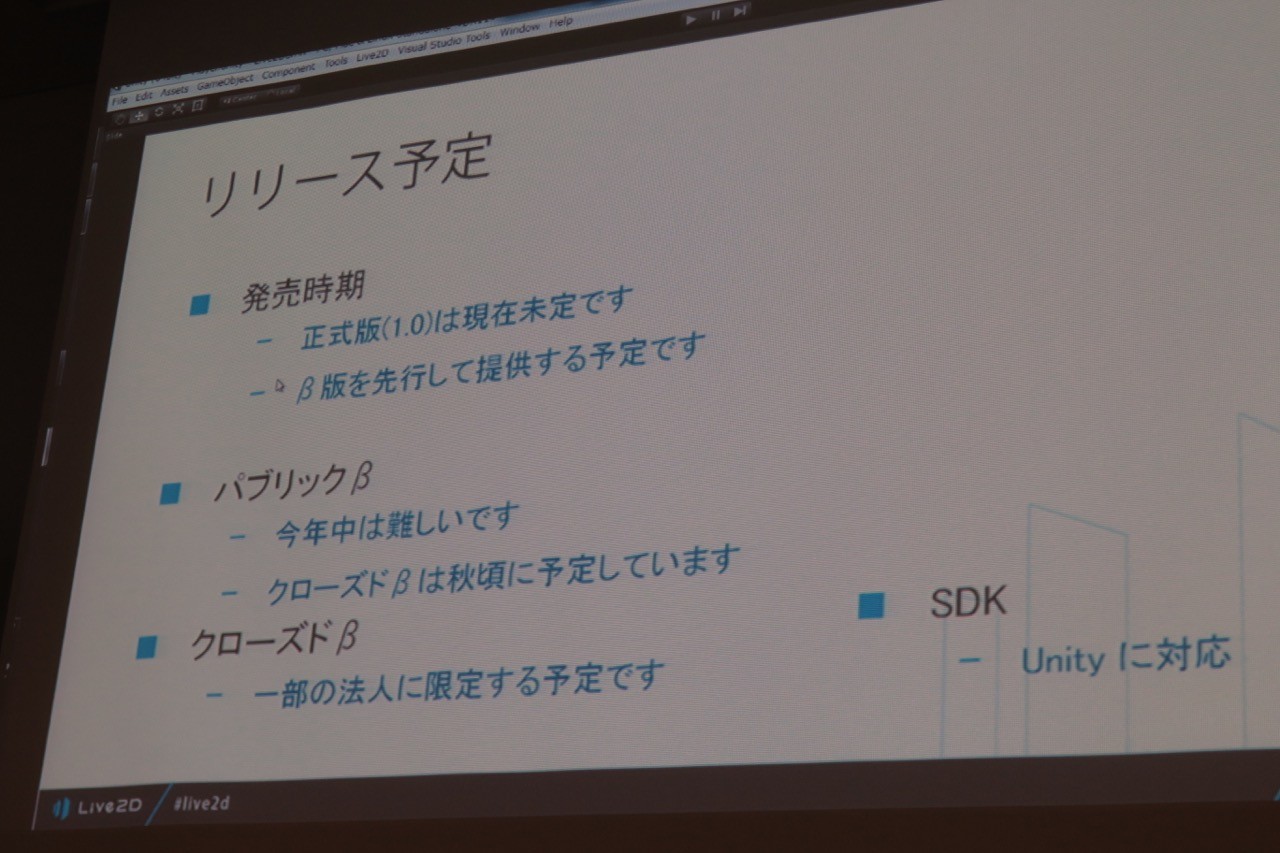
Euclid EditorはWindows・Mac両方に対応予定。
クローズドβ版を年内に公開。発売時期は未定。
SDKはUnityに対応。
以上です。
レポートのためにちょっと頑張ってメモを取りながら写真もたくさん撮ってみましたが、僕にはレベルの高い話でした。。。でも、カワイイ2Dの女の子キャラをこうやってグリグリ動かせるのは面白いですね!
他のGTMF記事もどうぞ♪
■【GTMF会場速報】ソニーが明らかにしたHMD「Project Morpheus」新型試作機
■【GTMF会場速報】リリースほやほや「OPTPiX SpriteStudio Ver.5.5」で便利な関連ツール