2015年7月17日、秋葉原UDXにて開催のゲーム・アプリ業界向けツール&ミドルウェア総合イベント「GTMF 2015 TOKYO」。
さまざまなセッションや展示が行われています。先に受けたソニー・コンピュータエンタテインメントのセッションはすでにレポートしてありますのでこちらを御覧ください。
関連:【GTMF会場速報】ソニーが明らかにしたHMD「Project Morpheus」新型試作機
僕が2つ目に受けたのはウェブテクノロジの「OPTPiX SpriteStudio Ver.5.5 エフェクト機能他、新機能のご紹介」というセッションです。
昨日7月16日にリリースされたばかりの「OPTPiX SpriteStudio Ver.5.5」。ゲーム開発を行う人にとってはもはやお馴染みのアニメーション作成ソフトですね。ご紹介してくれたのはウェブテクノロジ・コム セールス&コミュニケーション部 浅井維新氏。
お話は主に、このVer.5.5へのアップデート内容とどうしてその機能を付けたのかコンセプトの説明、関連ツールをGit Hubからピックアップして紹介する、といったものでした。
メモとともに当セッションのレポートしますので、ゲーム開発者でアニメーションをどうしようか困っている人や、すでに使っている方で最新版の内容について知りたいとか、そのほか「OPTPiX SpriteStudio」に興味ある方はぜひ参考にしてみてください。
OPTPiX SpriteStudio ver.5.5 アップデート内容
エフェクト機能の追加
エフェクト機能ついて。OPTPiX SpriteStudioを使っている人のなかでもっとも多いと思われるのはエフェクトの要望。よく言われるのが、ランダム表現がやりたいというものだった。
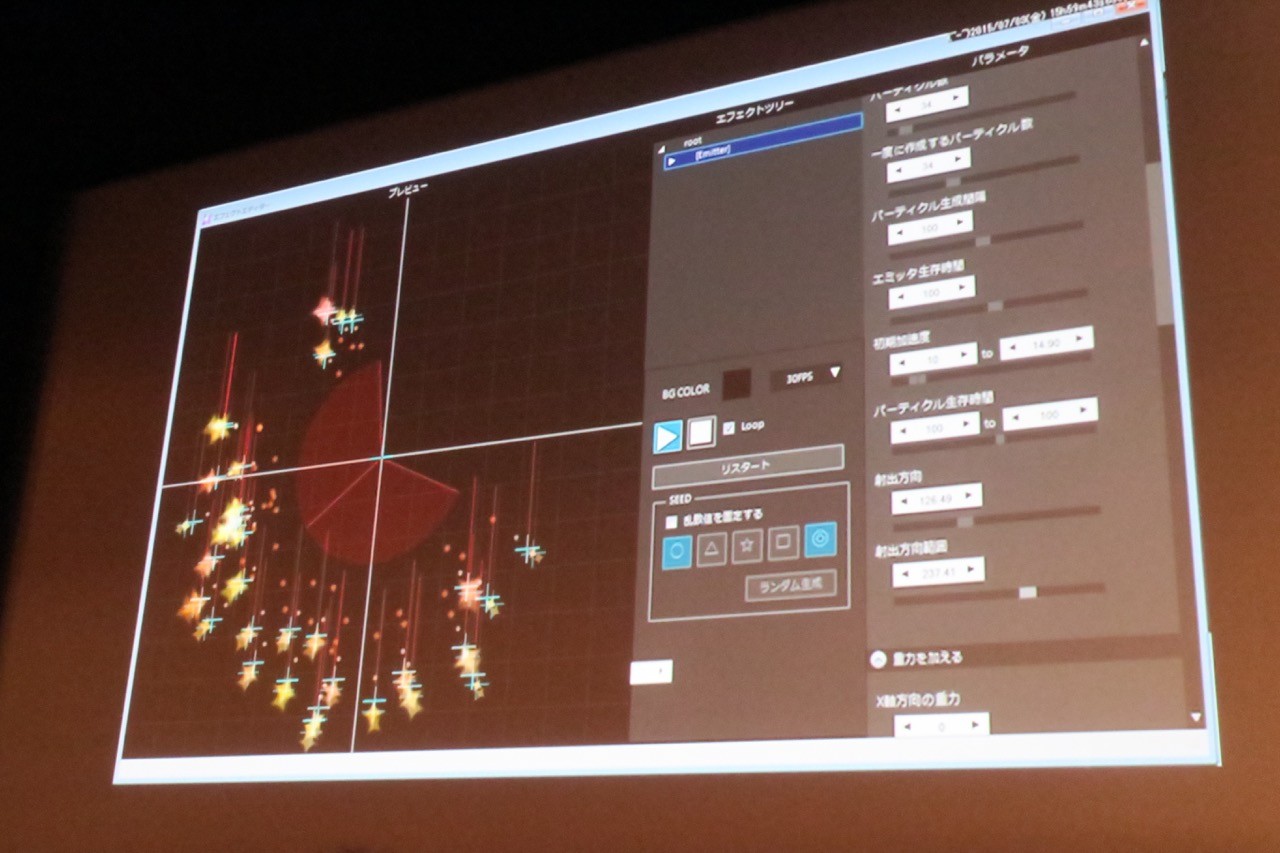
新たに追加されたエフェクト機能を紹介。エフェクト機能では光が広がるなど、ごく自然な表現が可能に。
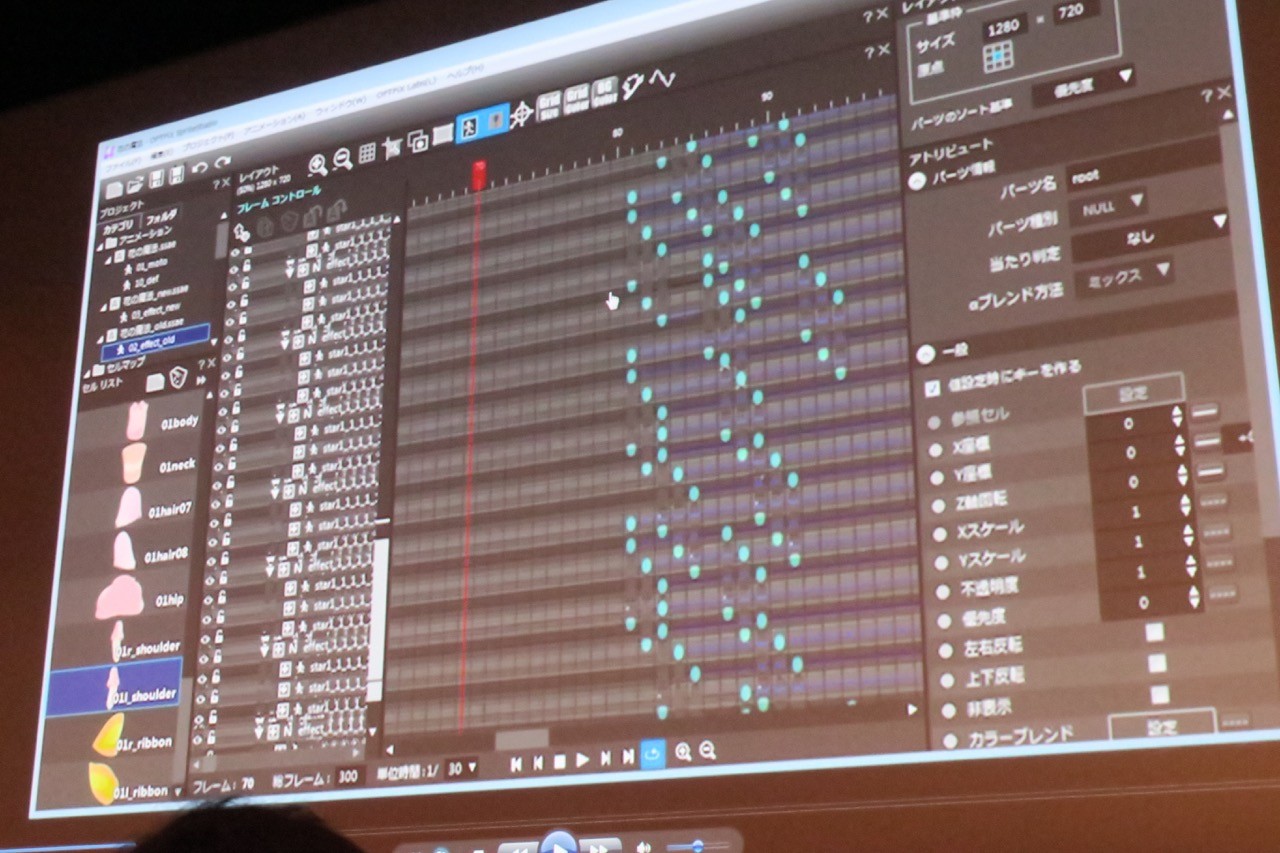
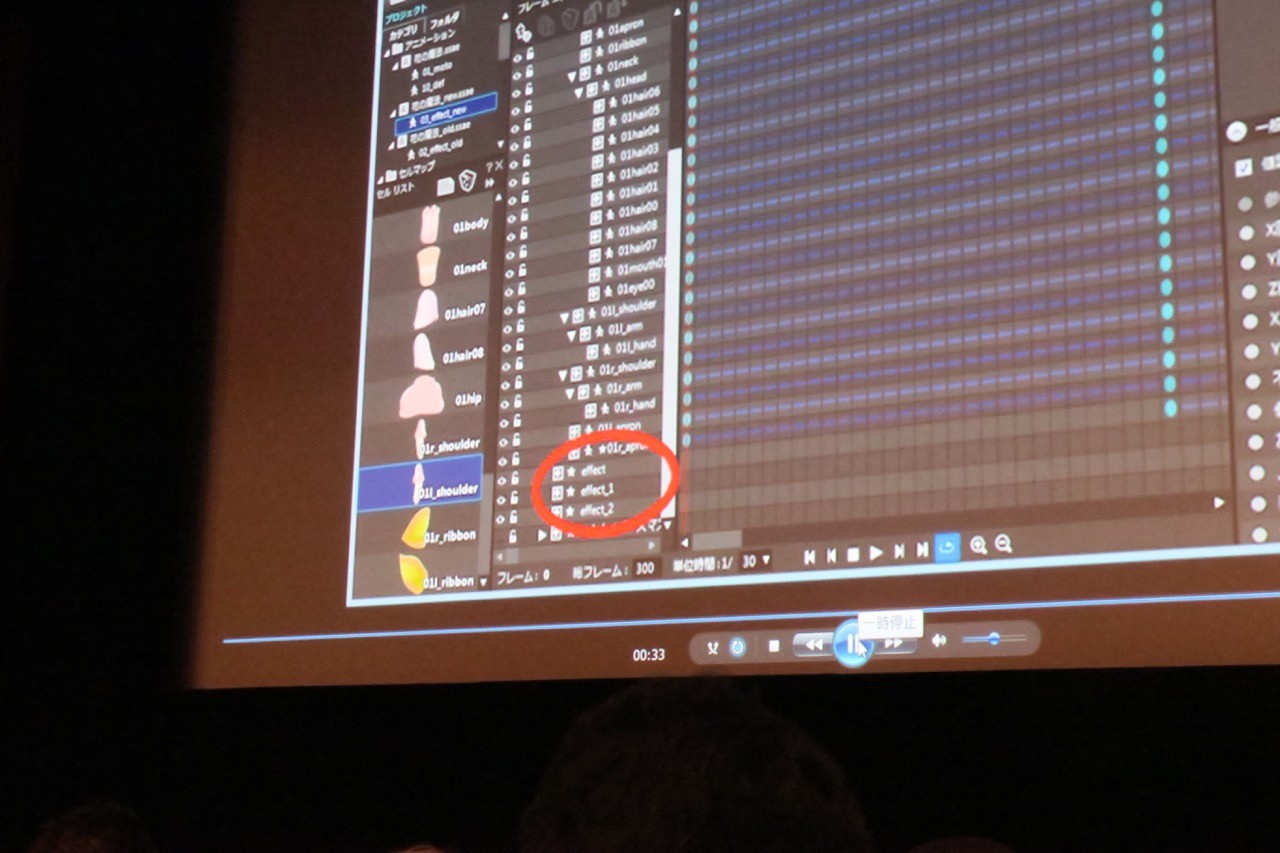
今までは手作業で行うしかなかった。緑のつぶつぶ部分を1つずつコピペして、フレームに追加していた(下写真)。
新型ではたった3つのパーツを追加するだけであれだけの表現が可能になる。(赤丸部分)
広がる方法を自分で自由に変えられる。パーティクル数も変更可能。
これまでの1時間の作業がこのエフェクト機能の追加によって5分で終わるようになったそうです。いや~、みなさん今までそうとう苦労されていたんでしょうね(^_^;)
エディタの改良
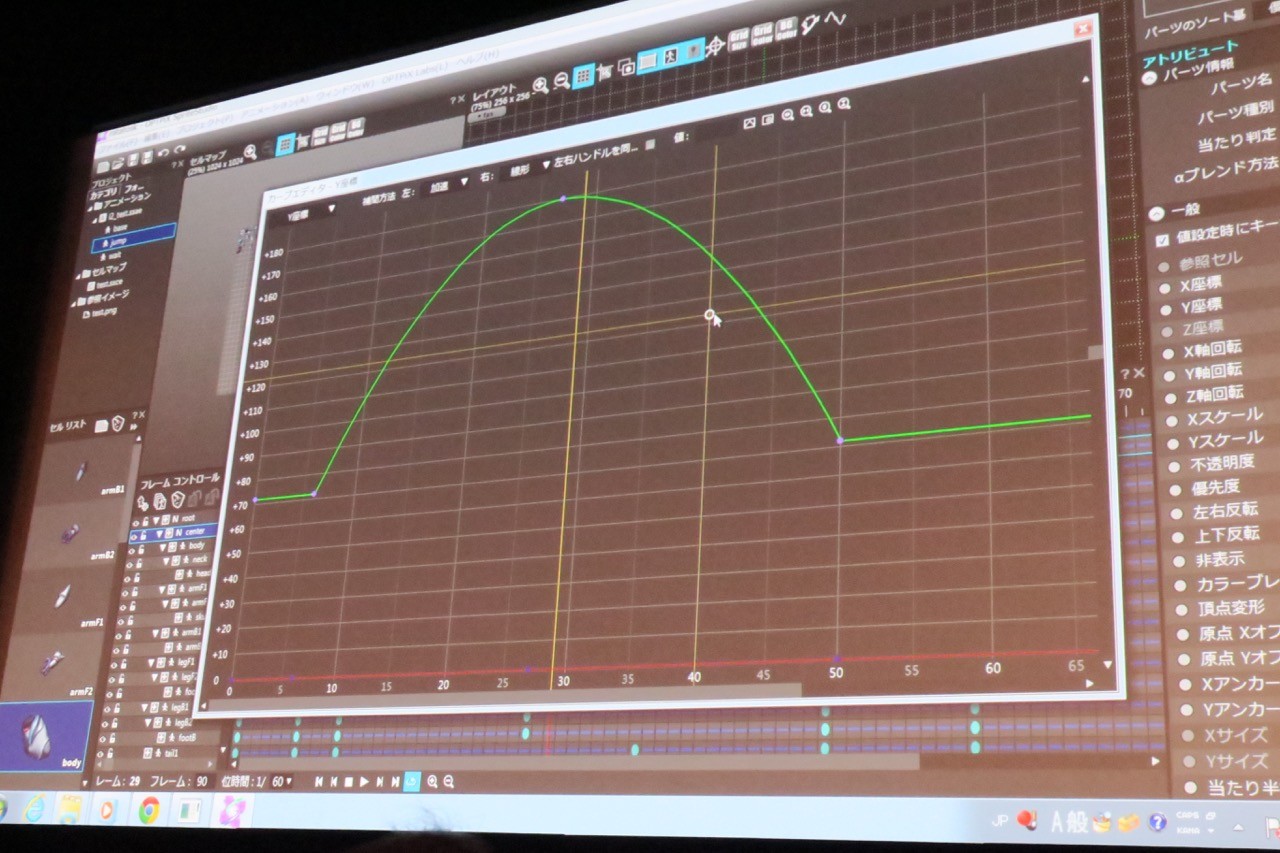
カーブエディタを軸にUIを改良した。フォーカスしたところがしっかり拡大できるようになった。地味だけど使いやすくなった。
動画・アニメーションGIF出力に対応
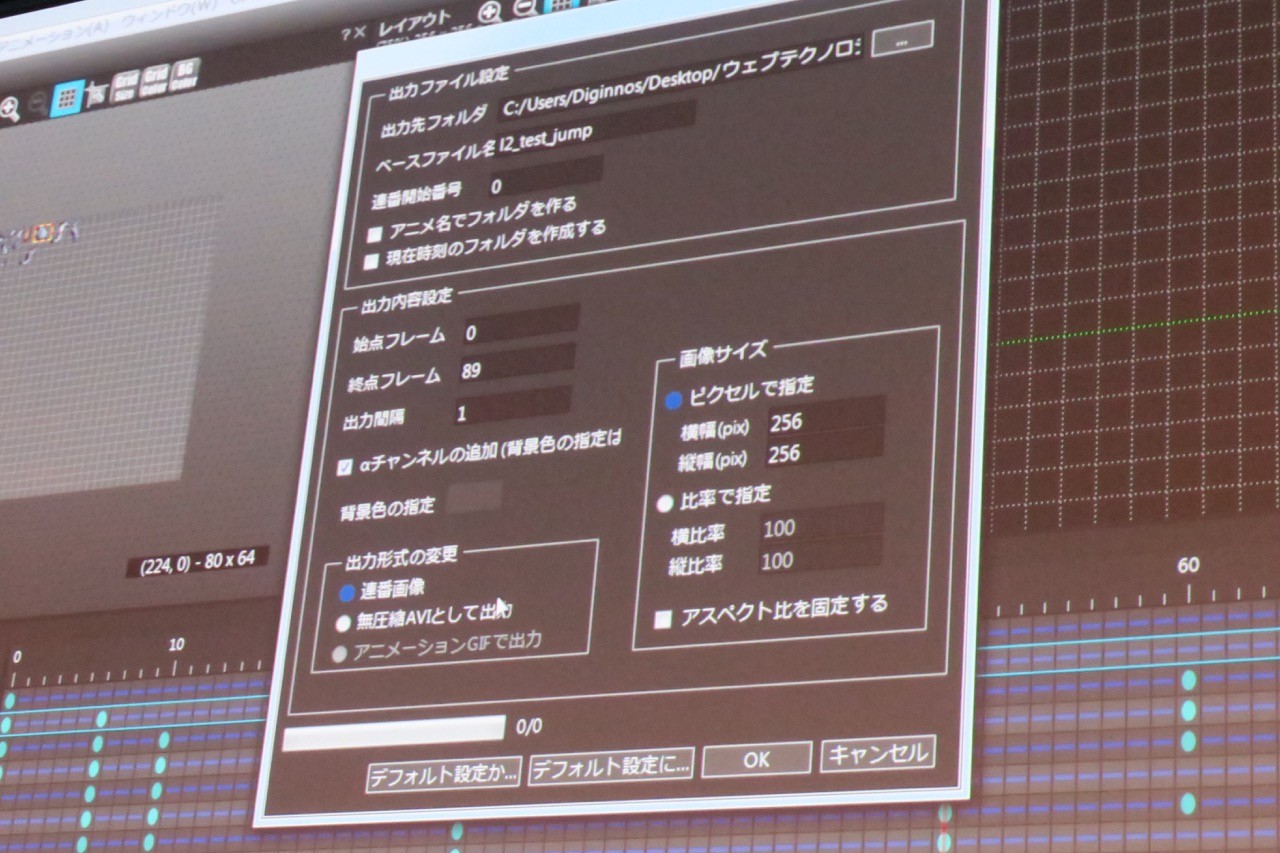
OPTPiX SpriteStudio本体から直接動画出力したいとの要望に対応。アニメーションタブ→レンダリング。AVIやアニメーションGIFでの出力形式を選べるようになった。画像サイズを比率で指定して出力もできる。
デモではキャラクターがコマアニメーションで動いていました。
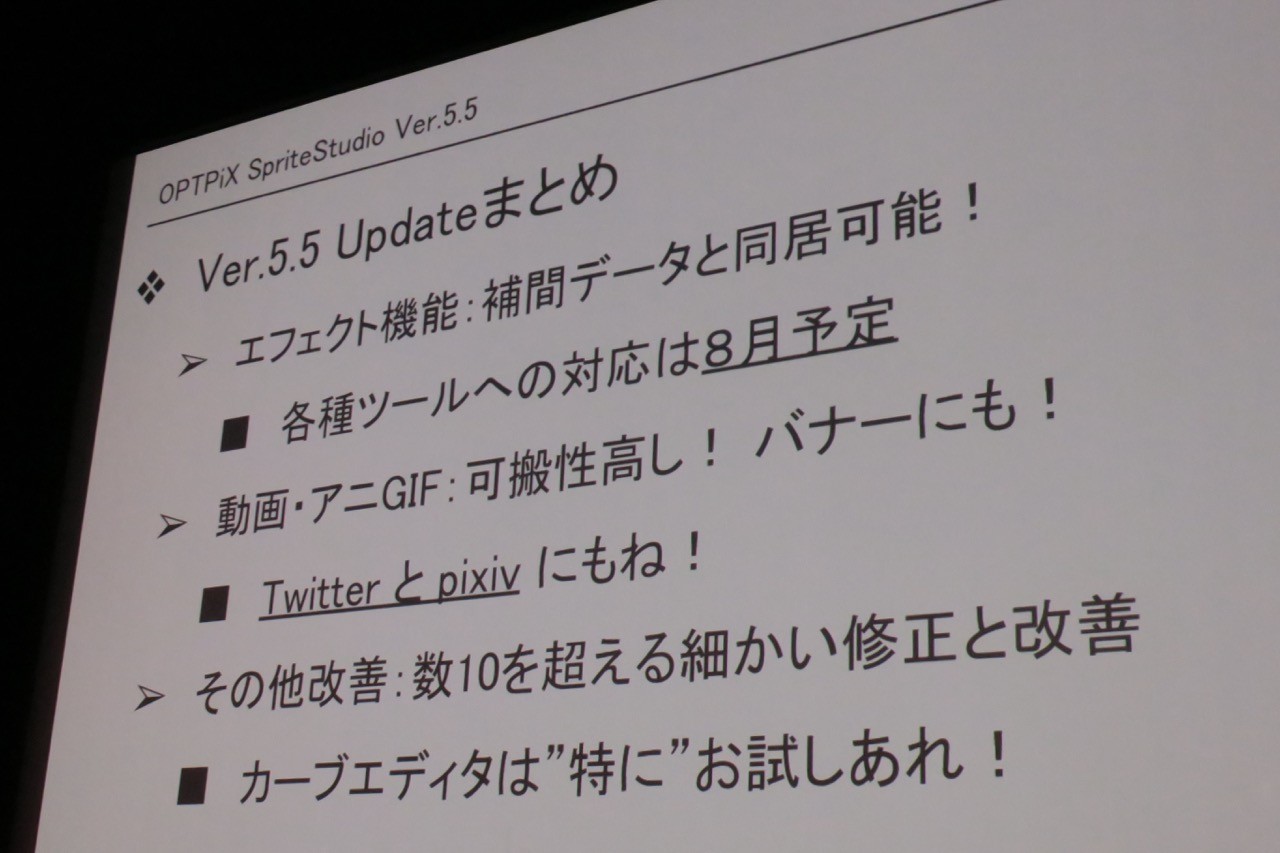
OPTPiX SpriteStudio ver.5.5アップデートまとめ
OPTPiX SpriteStudioで作ったエフェクト機能を重ねることも可能。UnityやCocos2Dで使うためには更新が必要で、8月ごろ配信予定。
アニメーションGIFがモバイルのブラウザで動くようになっているし、アップデートしたver.5.5の可搬性高いと思うし、バナーにもぜひ。TwitterやPixivにも使って欲しい。
※エフェクト機能がわかりやすいよう、ダウンロードできるサンプルデータを用意してあるそうです。
β版アカウントも発行中。
OPTPiX SpriteStudioの関連ツールの話
OPTPiX SpriteStudioはオーサリングやエディタでしかない。あとのことについては今までは皆さんにお願いしていた。GitHubを経由していろいろな部品を使えるようになっていた。
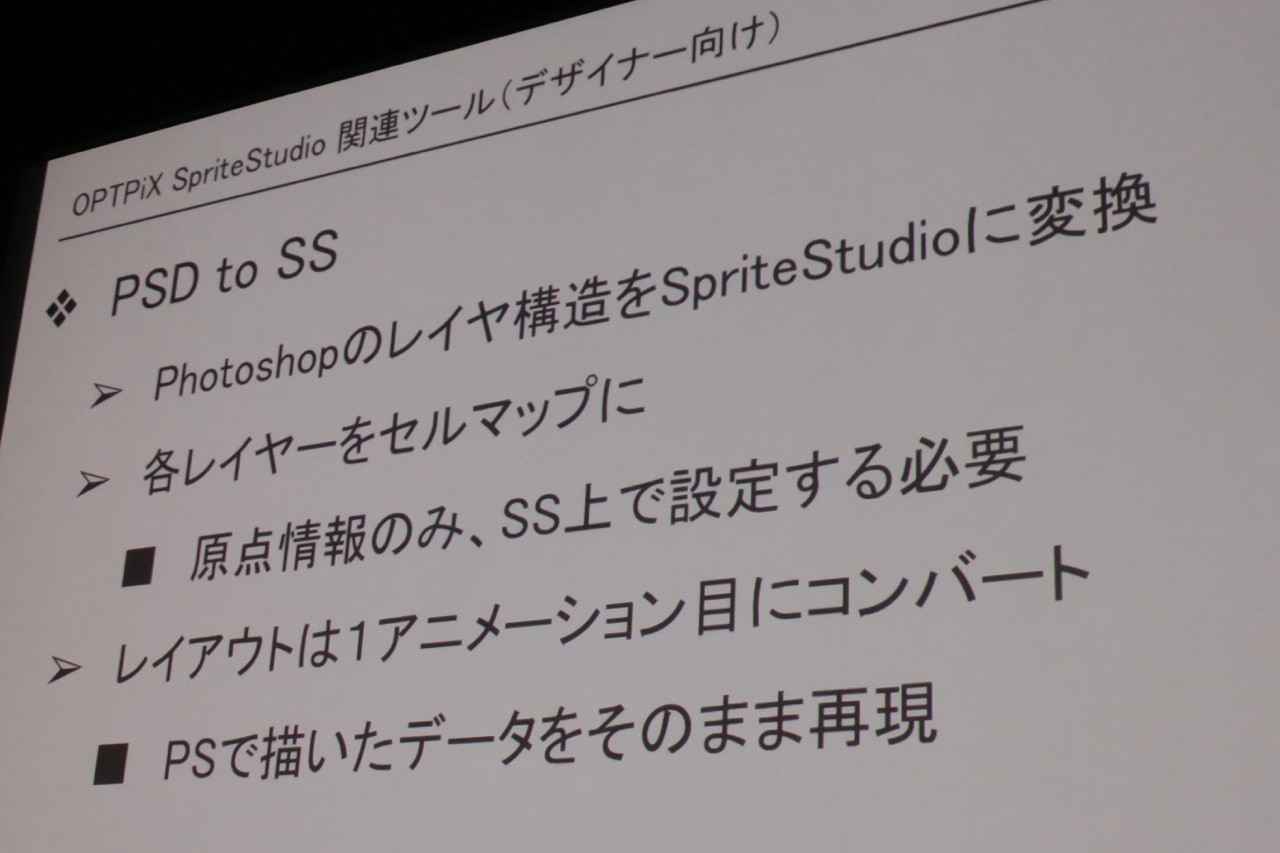
デザイナー向け関連ツールを紹介
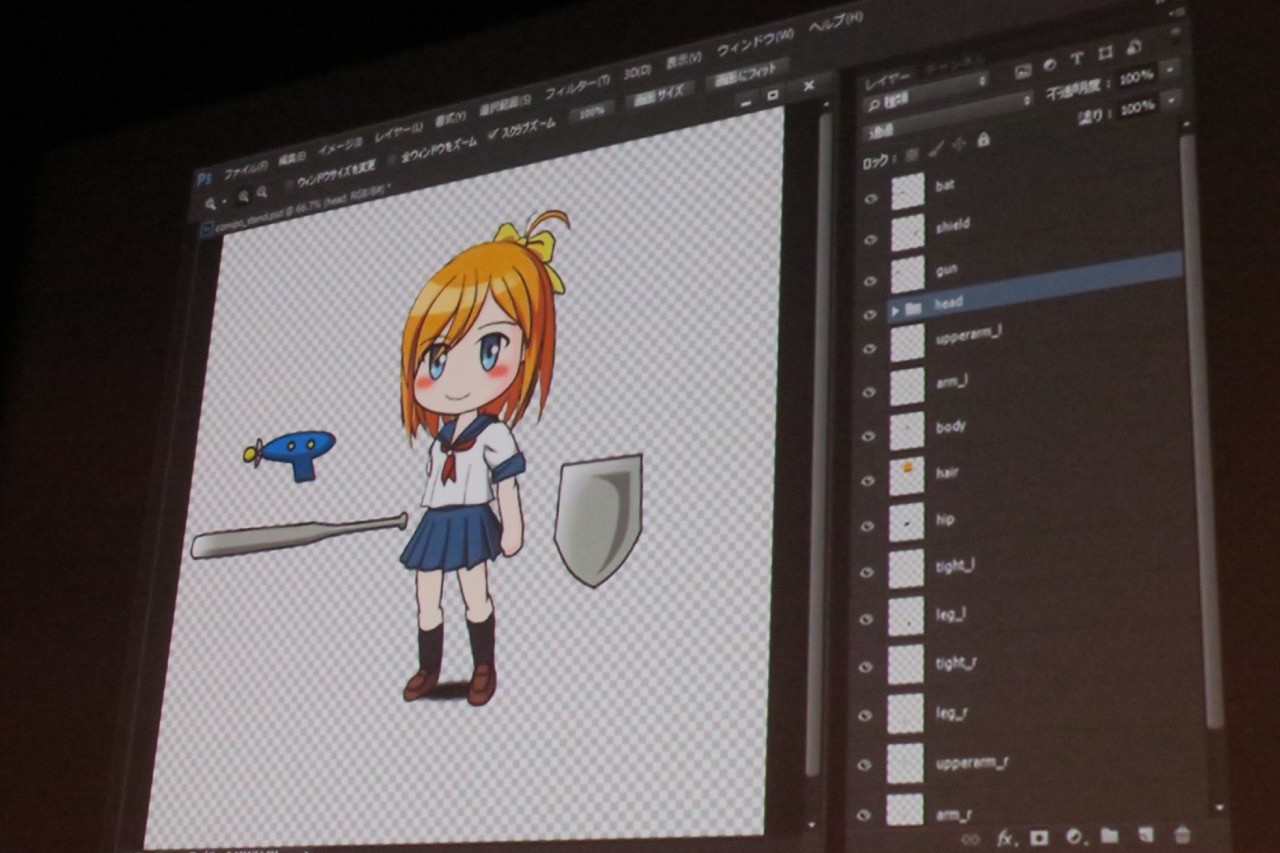
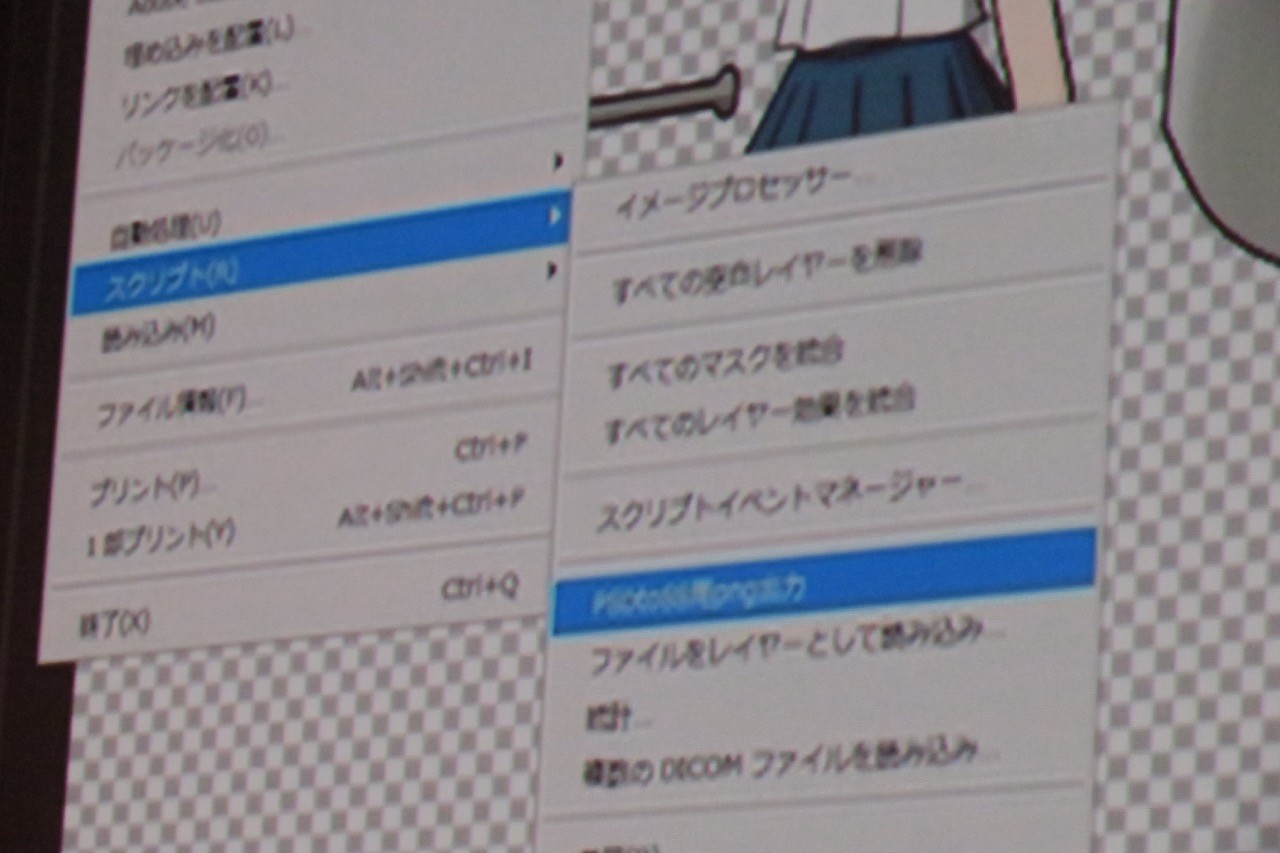
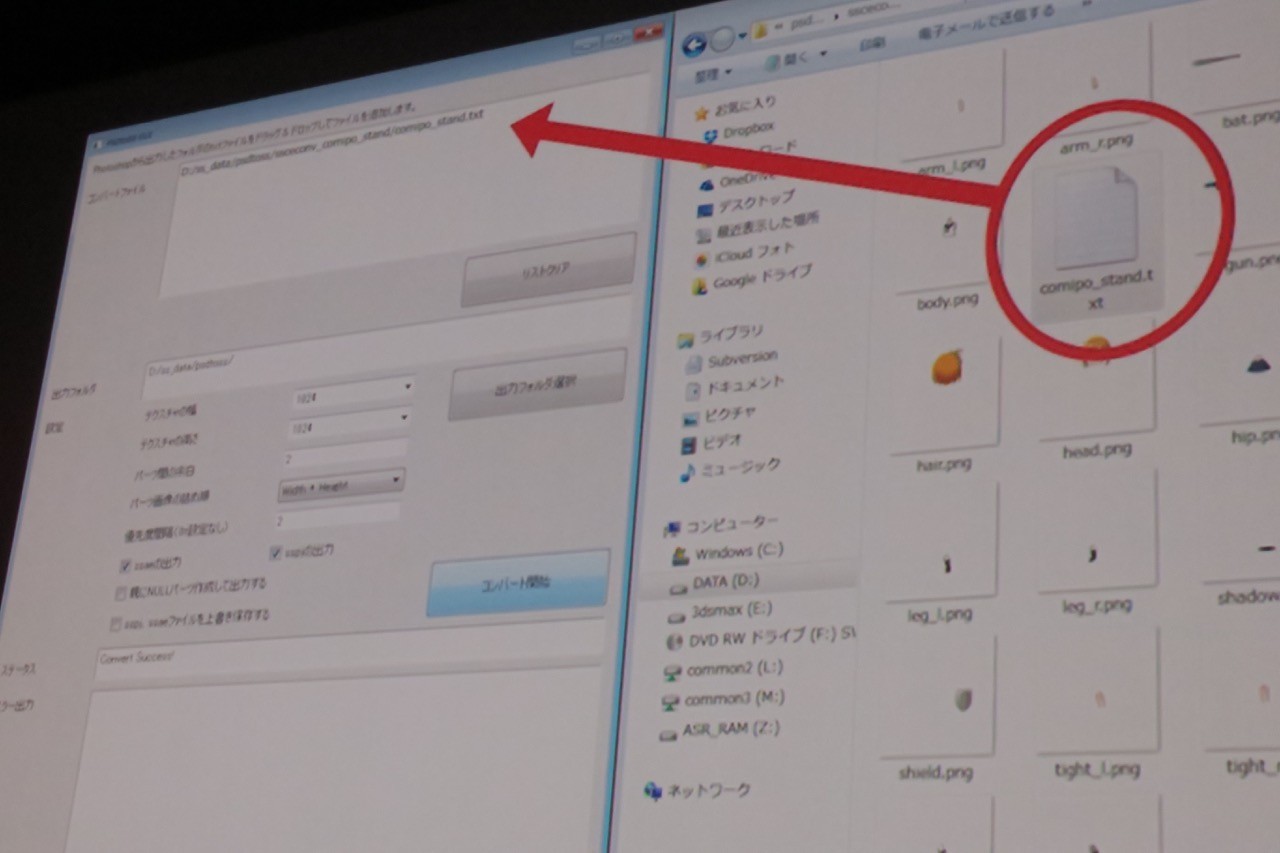
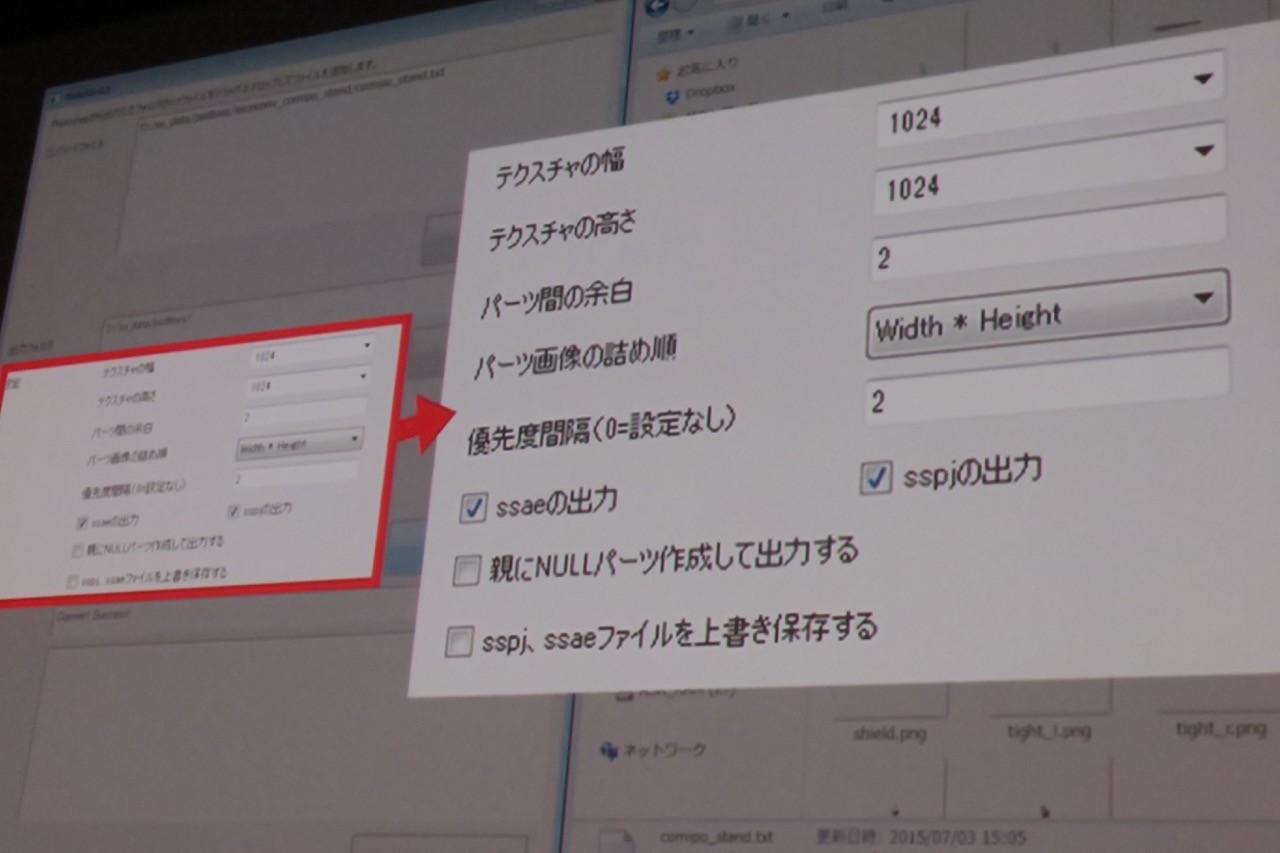
「PSD to SS」・・・Photoshopで描いたものをそのままOPTPiX SpriteStudioに持っていける。コンバートして、インポートする。手間なくすぐにOPTPiX SpriteStudioで使えるので楽チン。非常に時間が短縮できるので作業効率が上がる。
「CellAnime Tool」・・・動かす先でマシンスペックが要求されたアニメを連番画像で出力して、コマ画にして軽くしてプレビューできるツール。
プログラマ向け関連ツールを紹介
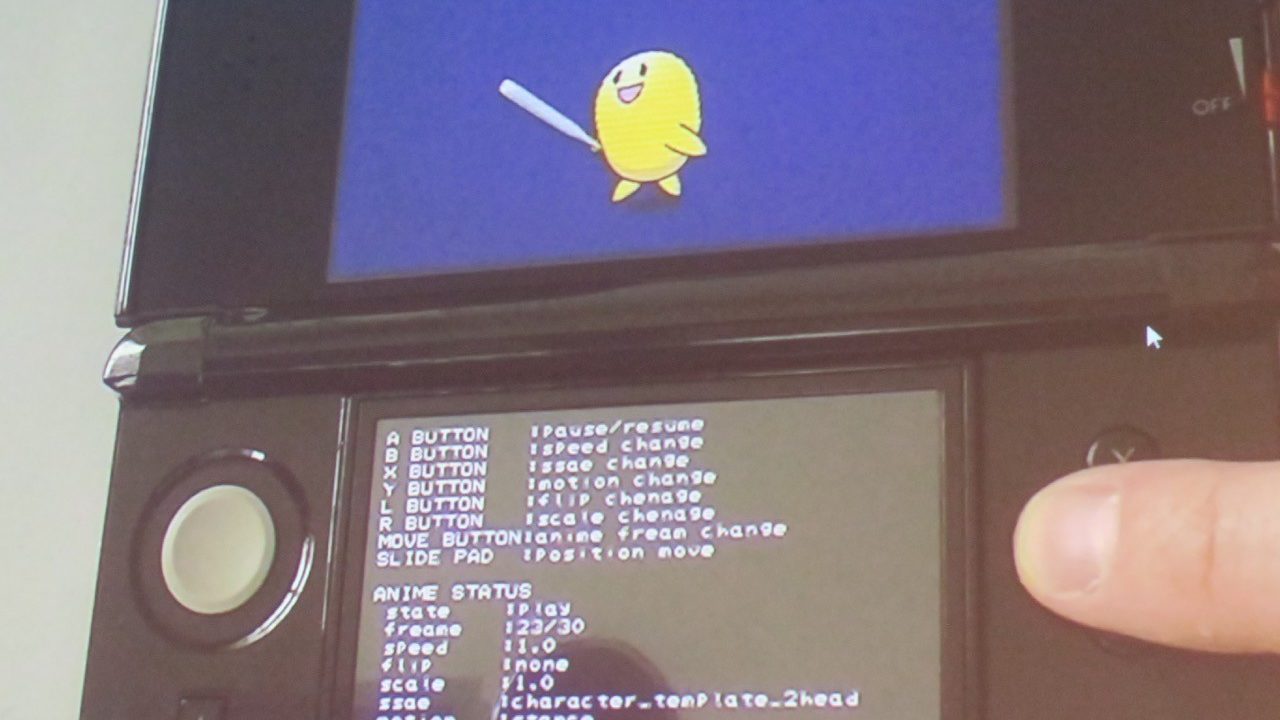
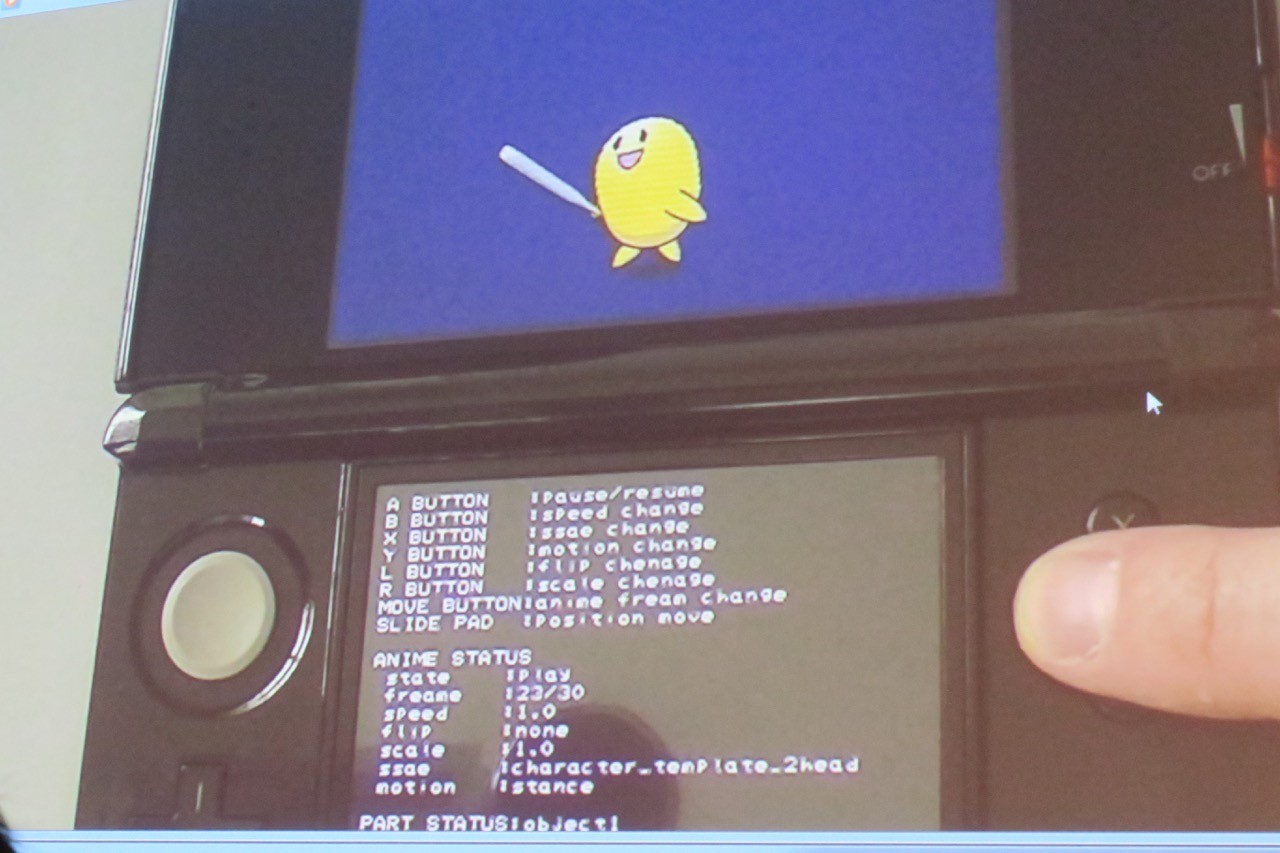
「SsbpLib」・・・3DSでのデモ。
実は「SsbpLib」は配布済みのSDKで開発されたツール。
他にもSpriteStudioのSDKで作られたツールがあって、「SS5Playwe For Cocos2D-x」や、Unityでモーションブレンドを行える「Ss5ConverterForUnity2D」など。
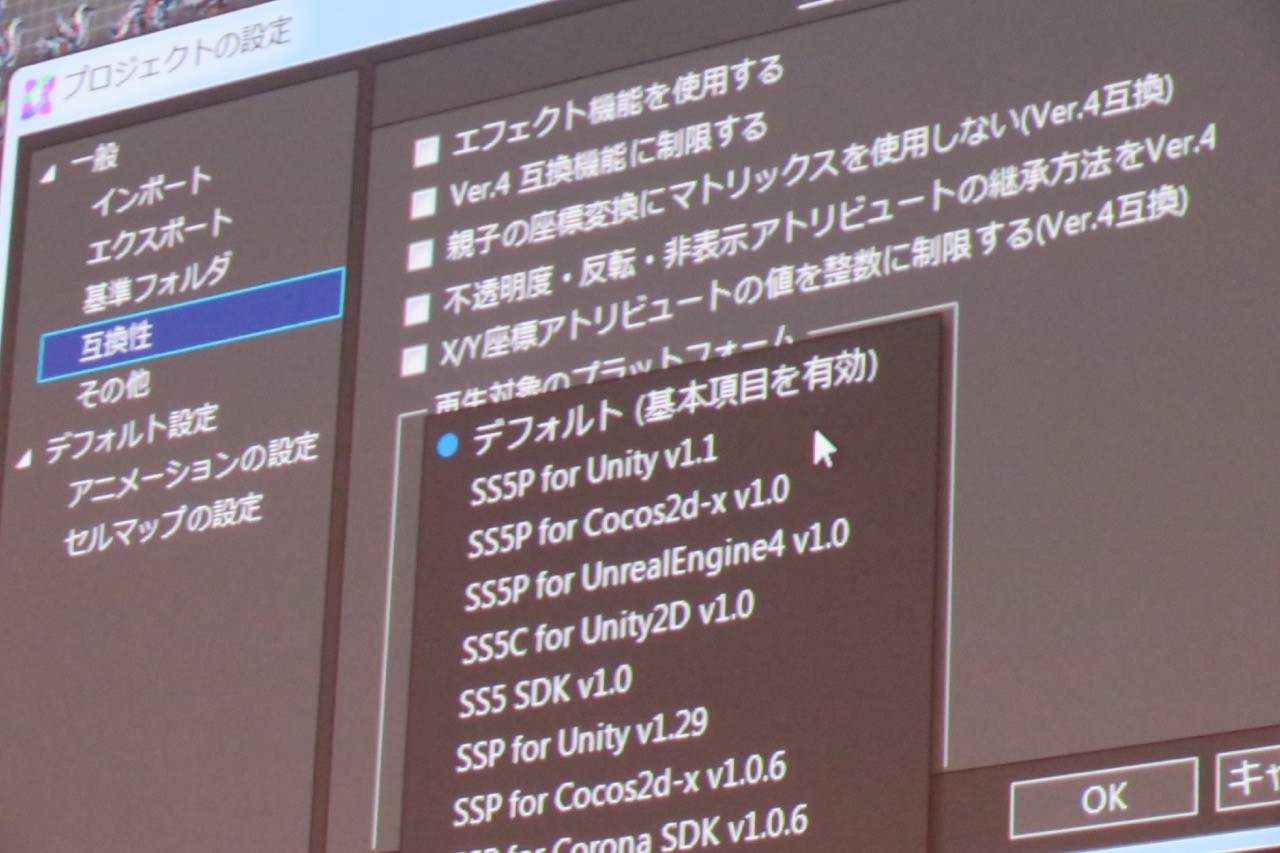
Ss5ConverterForUnity2DではSpriteStudioのメニューから互換性のアトリビュートの設定を変えておくことをオススメしていました。
SpriteStudioのSDK。
関連ツール補足
SS5Player for Unityは8月のCEDECまでにリリースしたい。
補足2
SS5Player for Unityはアニメーション事前計算のデータ圧縮。
NGUIをSpriteStudioに変更した例の紹介。
uGUI対応。「SpriteStudioPlayerForUGUI」
関連ツール(付録)
GitHub
関連ツールまとめ
まとめとして、浅井氏としてはデザイナーさんにはPSDtoSSを絶対に使ってもらいたい!とのことです。
ウェブテクノロジのセッションは以上ですが、ゲーム・アプリ向けのミドルウェアということで、当ブログの読者層(一般のエンドユーザー)には馴染みのないお話でしょう。こういった開発ツールのおかげでゲーム開発者さんは今までの苦労を軽減でき、よりスムーズにゲーム開発が進められるんですね~。
追加。Live2Dのセッションレポートを加えました。↓
関連:【GTMF会場速報】Live2D Cubism SDK for Unity の困ったを解決する実践レポート
関連:GTMF 2015 TOKYO