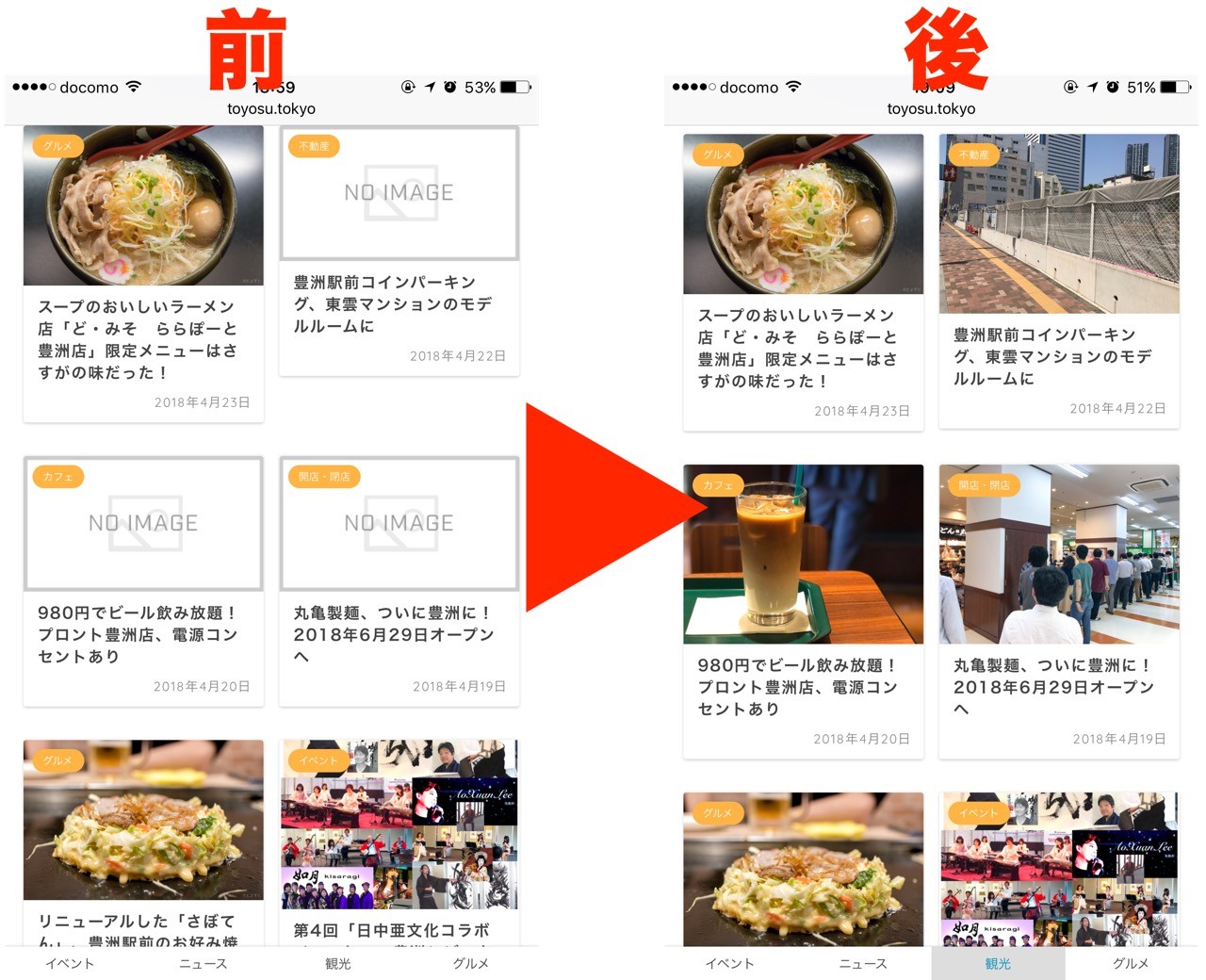
WordPressを少しでも高速化しようとサーバー上の不要な画像を削除してダイエットをやっていたら、うっかりブログ記事のアイキャッチ画像を消していました。。。全600記事のうち300くらいのアイキャッチ画像が消えてしまい、ブログの記事一覧や関連記事のサムネイルが「NO IMAGE」になってかっこ悪ッ!!!
うぅ。。。アイキャッチ画像を自動で付けてくれるWordPressプラグインはないものか。
もともと、新規投稿時に記事内の最初の画像をアイキャッチにしてくれるプラグインは知ってたのですが、それじゃなく、既存の記事にそれも複数の記事にズバッと付けてくれるプラグインが欲しい。。。

(消えてしまったアイキャッチ画像がち)
が!ありました!ありましたよ!!
すでに投稿済みの記事に、後からでも自動でアイキャッチ画像を設定してくれる神プラグイン。それも、1記事1記事を設定していくのではなく、ワンタッチでサクッと一括設定してくれる神プラグインが!!
それは「XO Featured Image Tools」というプラグインです!

各記事の最初にある画像をアイキャッチ画像としてそれぞれ自動設定してくれる優れもの。
以下、XO Featured Image Toolsを説明していきます。
XO Featured Image Toolsの使い方
WordPressの [ダッシュボード] → [プラグイン] から「XO Featured Image Tools」を検索してインストール。
(「XO Featured Image Tools」のダウンロードURLはこちら)
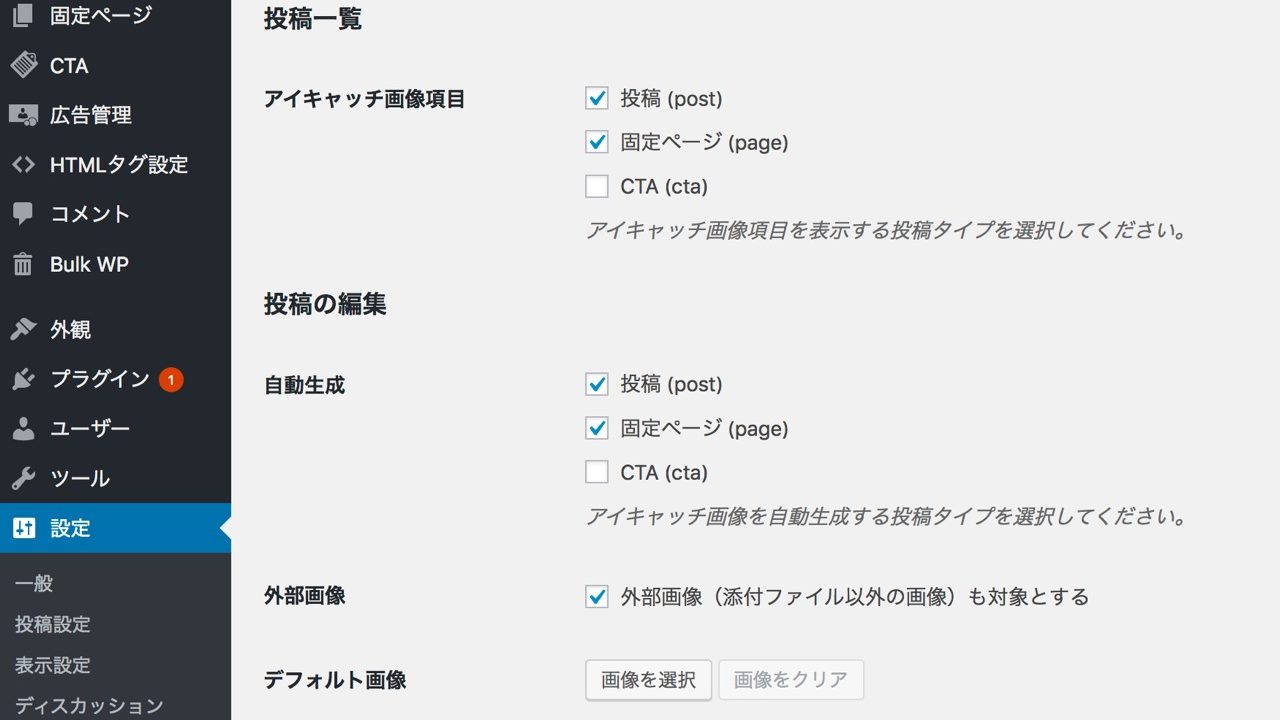
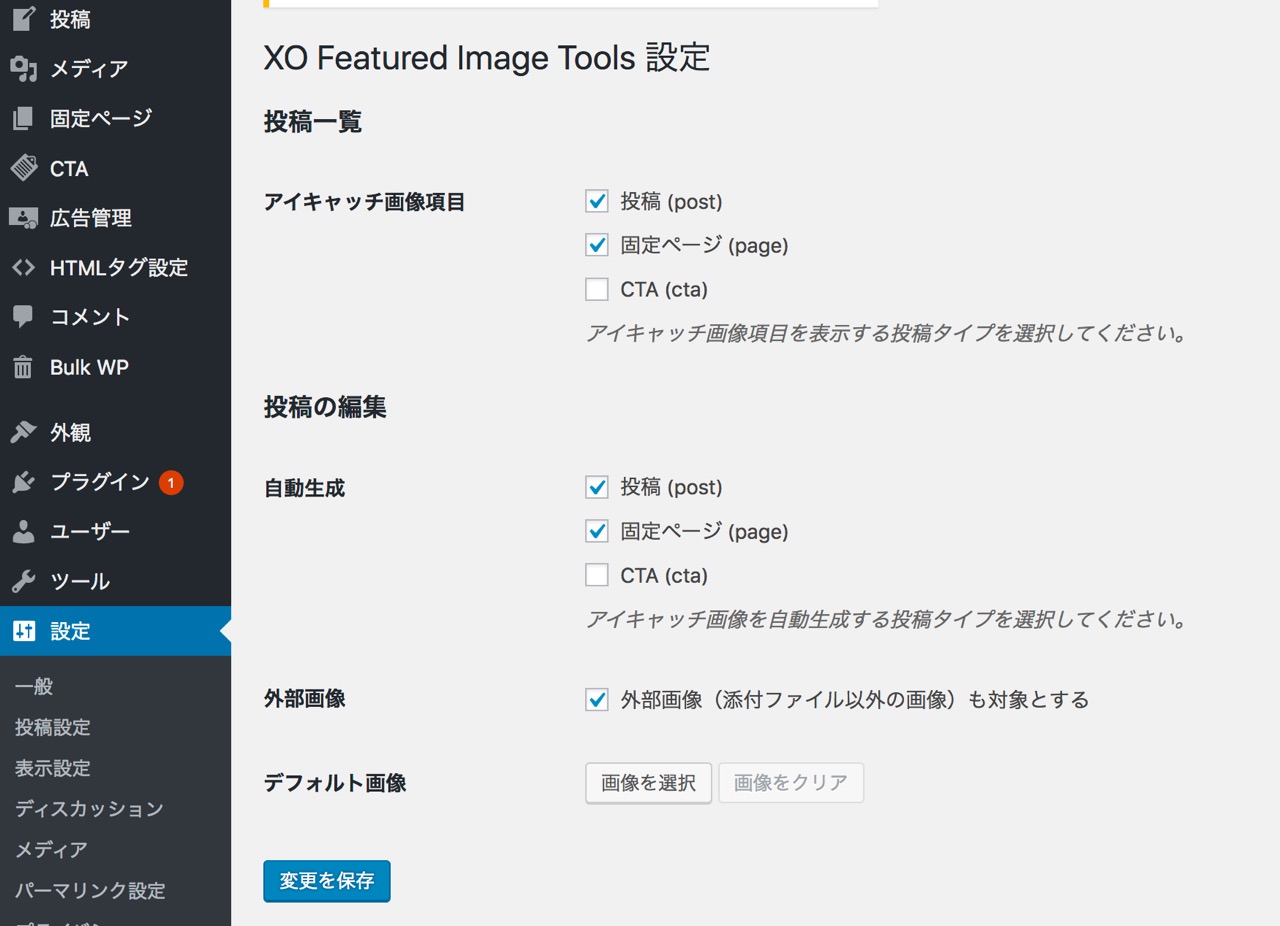
WordPressの [ダッシュボード] → [設定] →「XO Featured Image」から設定を行います。

どの投稿タイプについてアイキャッチ画像を設定するかを設定するんですが、一般的には「投稿」「固定ページ」だけでOKでしょう。
また、もしFlickrなどの外部画像をアイキャッチにしたいのであれば「外部画像(添付ファイル以外の画像)も対象とする」にチェックを入れます。
アイキャッチ画像を生成する
いよいよアイキャッチ画像を生成・付与していきます。
WordPressの [ダッシュボード] → [ツール] →「アイキャッチ画像ツール」から実行しましょう!

「アイキャッチ画像を生成」をクリックして生成開始。
サブブログの580記事でだいたい3~4分で生成完了しました。
リロードしてみると、見事にアイキャッチ画像が記事のサムネイルとして付いています!これは楽チン!
ただ、メインブログの方は6,000記事もあり、また、ライブドアブログからWordPressへ移行してすぐに実行した影響もあってか、7割くらいの記事でアイキャッチの生成が失敗しました。。。
アイキャッチ画像は1番最初の画像がつく
繰り返しますが、各記事の1番最初にある画像がその記事のアイキャッチ画像となります。

まとめると、
①プラグイン「XO Featured Image Tools」を入れる
②設定から「XO Featured Image」で設定
③ツールから「アイキャッチ画像を生成」でアイキャッチ画像を作る
ほんとにこれだけでできてしまいました。
なお、XO Featured Image Toolsを入れると、[投稿一覧] からアイキャッチ画像が付いている記事・付いていない記事がわかるようになるので便利!